Mobile development is a gold mine for developers. Its popularity has exploded as much as JavaScript has over the past two decades. With approximately 2.5 billion Android users and 1 billion iPhone users, building and shipping native mobile apps make sense. In addition to this, there is a myriad of tools and resources available for Android and iOS development.
Making the same mobile phone app twice is not the best use of a developer’s time. That’s two different platforms to maintain and manage. By requirement, Apple uses Swift. On the other side of the ring sits Android and its Java-based compilers.
This is where ‘bridging’ frameworks and libraries come in. Flutter and React Native are two popular bridging solutions that make it possible to code once and use multiple platforms. Flutter assumed that you build an app once, and it will work on any screen. React Native is a flavor of React that leverages the current implementation of its JavaScript UI library and makes it possible to run on any mobile device.
On the surface, these features sound great – but with every perk, there is a quirk. Before diving into them, we need to define React Native and Flutter.
Flutter is a cross-platform UI development SDK released by Google in 2017. So rather than having multiple codebases for various platforms, we only have to deal with one code set. This includes web, native desktop applications, and mobile for Android and iOS.
Through this idea of cross-platform support, developers can synchronize brand and visual assets, maintain consistency and reduce the number of tests required for the platforms that your app supports.
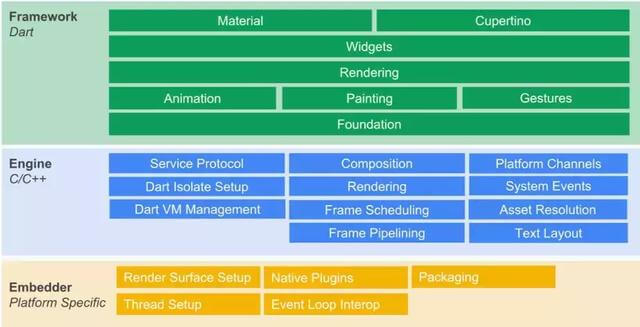
Flutter is based on Dart. In a nutshell, Dart took the learnings from JavaScript and C languages and created an object-oriented and class-based programming language that supports interfaces, mixins, abstract classes, reified generics, and type inference. Due to its JavaScript and C family influences, picking up Dart will feel familiar to many developers, making the task of being a Dart native an easy process.
React Native started its existence as a Hackathon project in 2013. The preview for React Native was released in January 2015, and the official stable release was back in March 2018.
If age matters any then React Native is in the lead. React Native is older than Flutter on the timeline, resulting in a larger community and support group. It also leverages JavaScript, making it easier for current web developers to transition into native mobile application development.
React Native works by extending React.js, a library for constructing and coordinating UI. This means that React developers already have the groundwork and experience necessary to build React Native apps with minimal additional knowledge acquisition.

While both React Native and Flutter try to achieve the same outcome – code once and deploy everywhere – the generated results are not equal. Here is an overview of the similarities, differences, and cross-platform implementation against the assessment category.
Both React Native and Flutter are well-maintained libraries. They both come with built-in simulators that allow you to test on your desktop or natively on your phone. Hot reloading is available to React Native and Flutter, making the software development process faster.
To be truly “native,” the produced app needs to be written in the required language – Swift for iOS and Kotlin or Java for Android. This is different from using wrappers that merely put your JavaScript-based apps (like ones with Angular as the basis) on a mobile device.
React Native works at being native by compiling JavaScript code into the associated native components using platform-specific APIs and modules. JavaScript code outside the available API works through a bridge between the app and the target platform. This means that anything added to the available React Native module makes the app partially native. As a result, there may be delays in synchronicity between JavaScript code and the native platform.
Flutter doesn’t compile into an iOS or Android app as such – instead, it compiles down to C, the base language for both platforms. It uses either ARM or x86 native libraries, which contributes massively to its speed across both Android and iOS.
Flutter’s popularity with developers is growing. However, compared to React Native, the latter has a more extensive and stronger foothold with community support.

This popularity, in part, is due to Dart being newer than Java and C#. Flutter is also brand new in age, with more miniature ecosystems, community support, and open-source. When presented with options like React Native, companies tend to be more conservative in their approach to native app building than be experimental with Flutter. React Native also offers relative stability due to its age and has proven itself with many commercial apps.
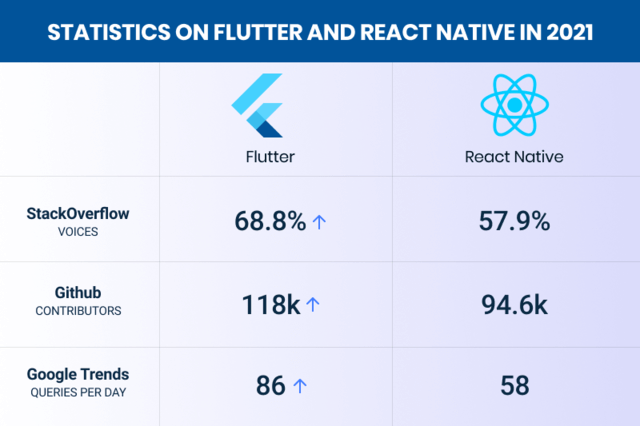
Despite this, Flutter’s popularity and advocacy have grown dramatically over the past few years, surpassing React Native on GitHub. As of May 2021, Flutter has 120k stars. Meanwhile, React Native has remained stable with approximately 95k stars.
With the announcement of Flutter 2 in March 2021, developers can use the same codebase to ship native apps to iOS, Android, Windows, macOS, Linux, and web experiences through browser web. In addition to this, Developers can embed Flutter in devices, appliances, and smart cars.
In contrast, React Native only supports iOS and Android. While it was revolutionary several years ago, businesses have since developed more ways to integrate software beyond mobile devices.
The time to market for both React Native and Flutter is approximately the same. They also allow developers to ship faster than the traditional native development approach. However, it is good to note that React Native uses both a bridge and native elements, which may require optimization for the different platforms due to how they are processed. This process can extend the time to market for React Native. In contrast, Flutter does not have this issue.
| Flutter | React Native | |
| Performance | Better because it compiles down into truly native apps | Beyond supported features, everything else is JavaScript, making it a pseudo native mobile app |
| Developer Ecosystem | Exploding in size due to more interest and uptake by developers and businesses | Large due to React community accessibility and skills transferability from JavaScript and React. |
| Competitive Advantage | Supports more than just mobile. Aims to work on any platform, including web, screens, and non-mobile devices | Limited to just iOS and Android devices |
| Developer productivity | May need to learn Dart and unfamiliar territory may reduce productivity due to inexperience | No need to learn additional language if coming from web frameworks but still requires understanding of React. |
| Community | Growing community that is increasing in size to match React Native. Flutter’s GitHub star count overtook React Native in 2020. | Established community, mostly by developers who are already JavaScript developers |
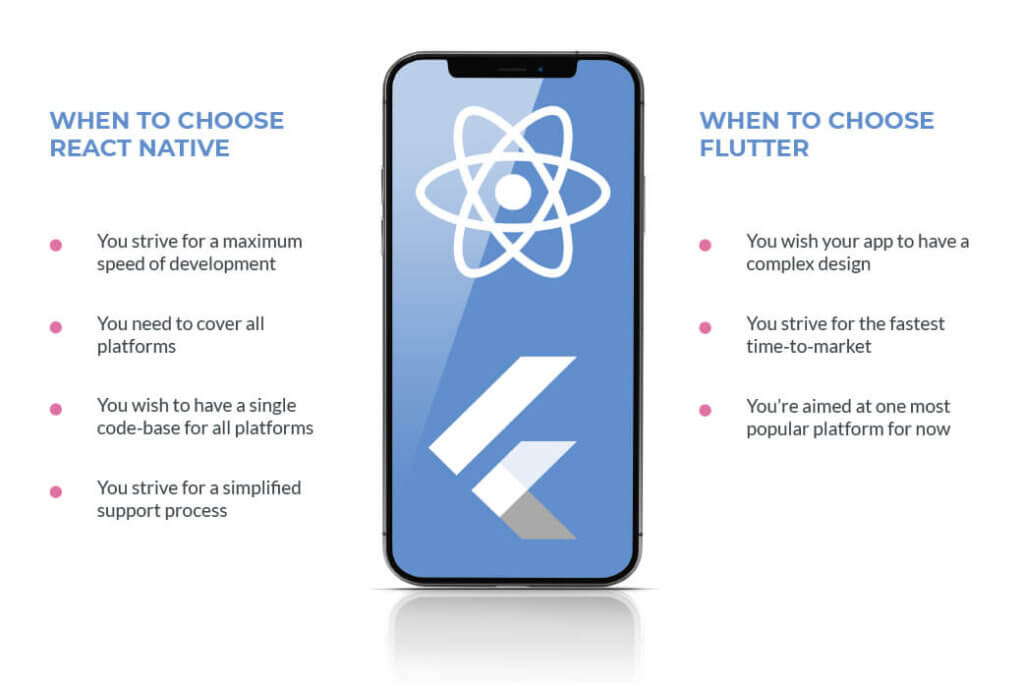
Both React Native and Flutter are great contenders for cross-platform native app development. But the big question is: which one should you choose? React Native or Flutter?
The answer to that depends on several factors. React Native has weak points and has issues with integrating Bluetooth technology. Flutter doesn’t support 3D touch.
React is much better with community support and developers who can support the app. Flutter, in contrast, can be harder to learn – especially by web developers without a background in Java or a C family. However, this perk includes the ability to be highly customizable, while React Native limits you by being a wrapper over native views.

The best apps are created when they leverage your current team’s strength. If your team is mostly Java developers, then Flutter may be the way to go. If your team consists mainly of frontend web experts, React Native will result in a superior app due to knowledge depth and community navigation.
Their job titles may be different – DevRel, Developer Advocate, Community Advocate, Community Engineer, Director of Community, and Developer Evangelist, but they all have one very important thing in common…
We’re already a few weeks deep into 2022 and what we all hope will be a year of personal and professional growth. One way to ensure your 2022 gets off to a good start is to find some developer communities worth joining. How do you spot a great community? We suggest you start by sizing up the leaders at their helm.
To make that task a bit simpler for you, we’ve put together a list of community leaders doing amazing things. While many of the folks on our list have different job titles like DevRel, Developer Advocate, Community Advocate, Community Engineer, Director of Community, or Developer Evangelist, they all have one very important thing in common – they love to see their community members learn, achieve, and succeed.
With that in mind, here are 8 Developer Advocates to watch in 2022.

Nicolas is a Developer Advocate @Hazelcast and has more than 15 years of experience consulting with clients in a variety of industries including telecom, banking, retail, and the public sector.
Nicolas is a self-proclaimed ‘Java Geek’ who adds high-quality posts to his blog weekly. Some recent titles include: Beautify third-party API with Kotlin, Native-image with Quarkus, and Multiple Spring Boot applications in the same project.
Spending most of his time on Java/Java EE and Spring technologies, Nicolas enjoys Rich Internet Applications, Testing, CI/CD, and DevOps. Nicolas does tons of in-person and online speaking engagements and has written 3 books.

If you’re looking for a proud, kick-ass, trail-blazing DevRel to follow then Pauline P. Narvas, AKA ‘Pawlean’ is your go-to-gal. Pawlean wears the moniker of Community Engineer at Gitpod but she’s so much more than just a DevRel… she’s also a writer, podcast host, powerlifter, and all-around awesome human being.
Paw got her first taste of tech at age 8 when she started building websites and eventually went on to study Biomedical Science and digital engineering. Since finishing school, Paw has worked as a Site Reliability Engineer and DevOps Engineer.
As developers, we deal with a lot of drudgery. Paw’s can-do attitude is exactly the dose of optimistic awesomeness I prescribe to anyone looking for a bit of a boost. Paw says that she’s a firm believer in the concept that “anyone can learn anything with time and determination” – Give me more of that!

‘Fork in the road’ moments have always been fascinating to me. Those fateful decisions we all face… Should I take this path or that? Marc Backes’ first big moment came as a student at age 15 while attending the Lycée des Arts et Métiers school in his hometown of Luxembourg. Marc had to choose a focus for his studies, Electronics or Computer Science?
Marc says that the limitless potential to single-handedly create something from nothing is what eventually tipped the scales in favor of Computer Science. and we’re all grateful for that.
After finishing his Master’s degree in embedded systems, Marc held several key positions at universities and businesses around the globe and even spent some time in silicon valley working on his own startup. Marc is currently the Developer Advocate @VueStorefront, a fast-growing frontend-platform for headless commerce, built on Vue.js

We’ll start with a massive congratulations to Angie for landing an awesome new gig as VP of Global Developer Relations for Block (formerly Square). Angie’s resume is enviable, peppered with past employers like Twitter, IBM, Teradata, Applitools, and LexisNexis
Angie is an award-winning teacher and international keynote speaker who shares her wealth of knowledge at software companies and conferences all over the world.
As a Master Inventor, Angie is known for her innovative and out-of-the-box thinking style which has resulted in more than 25 patented inventions in the areas of metaverses, collaboration software, social networking, smarter planet, and software development processes.

Hanging out in his hometown of Rome, Italy, Francesco describes himself as a “Computer Scientist in the world of software engineering… a problem Solver and Devops fanatic.”
Recently titled a Docker Captain, Francesco is a K8s enthusiast who masterfully wields his weapons of choice – HTML, CSS, JavaScript, Angular, React, Node, Postgres, in some of his favorite sandboxes like Amazon Web Services, Azure, Google Cloud Platform, and Digital Ocean.
If you’re looking for a steady stream of quality video content, and a mesmerizing Italian accent, be sure to check out Francesco’s YouTube channel, where he’s always got something fresh dropping for devs.

Pratham joined the RapidAPI team at the end of July 2021 as a Developer Advocate after an incredibly active year online, building his Twitter followers from nearly nothing to over 150K.
It’s no wonder, his feed is loaded with tons of sharable tips, tricks, and cheat sheets for aspiring devs and API aficionados.

Blake is the Director of Community at Netdata and the host of CMX Connect, an outstanding educational resource for dev advocates, dev community builders, and professionals.
Before joining the team at Netdata, Blake spent two and a half years as DZone’s Community Manager where he championed community-generated content and sat at the helm of loads of live streaming shows.
With more than a decade behind him as a pioneer in the community management and building space, along with a trophy case full of awards for his valuable work, Blake is definitely a DevRel to watch in 2022.

Jeremy is a Senior Developer Evangelist for Pluralsight, and an avid tech blogger and speaker. He has two decades of experience as an engineer building software for everything from tiny startups to Fortune 100 companies.
He stays immersed in the .NET/Azure world while always keeping one foot in the Linux ecosystem building Python and Go applications.
Jeremy loves sharing his passion for backend API development and cloud infrastructure in his popular tech blog, where you can find loads of valuable lessons. Jeremy also contributes to open source as a .NET Foundation Member and DevOps Institute Ambassador. In his spare time, Jeremy is a volunteer firefighter, hardcore gearhead, and AV tech enthusiast.
There’s more to JavaScript development than just making code. Effective developers often surround themselves with the best plugins that increase their productivity through incremental time gains. Stacking your time gains with the help of plugins can have compound effects on the quality of your code and functionalities produced.
Here are 26 WebStorm plugins for JavaScript development that will help reduce your sunk time costs, increase workflow cohesion, and ensure that you’re able to create code with minimal barriers.

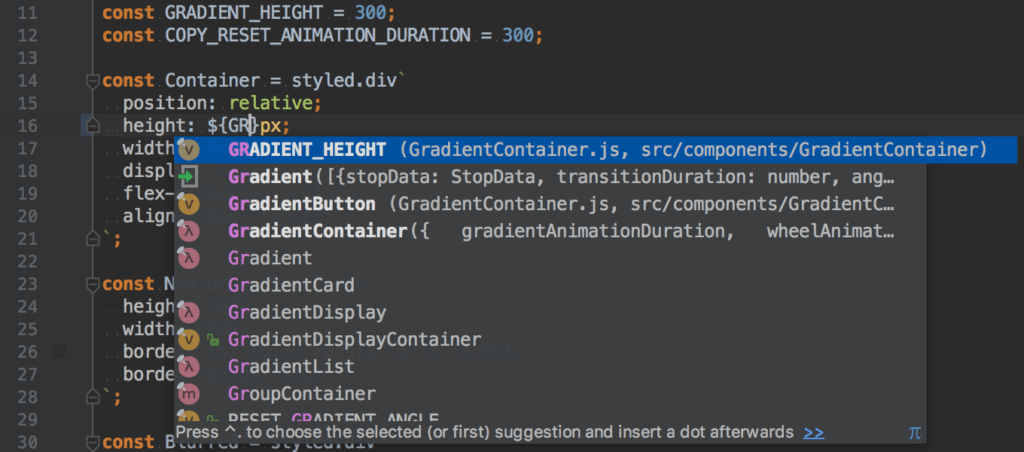
Tabnine is more than just your average IntelliSense – it is an AI-driven predictive coding tool that can learn from your project’s patterns to figure out your following thoughts.
A feature of Tabnine’s AI-driven predictive suggestion algorithm is that it also uses pooled knowledge from every Tabnine user, making it smarter and continuously growing in effectiveness over time. The more you code (and every developer in the Tabnine community), the better Tabnine gets at being a highly time-saving IntelliSense.
Tabnine for Enterprise provides a secure coding environment that allows teams and organizations to host and train their own AI models. This feature facilitates collaborative autocompletion across IDEs and enhances code security by keeping the codebase and AI model on secure corporate servers. With Tabnine for Enterprise, your development team can enjoy the benefits of powerful AI code assistance, which promotes more productive and error-free coding, all while ensuring the confidentiality and protection of your company’s data.
[cta_btn url=”https://www.tabnine.com/pricing/landing” label=”Start a free trial”]

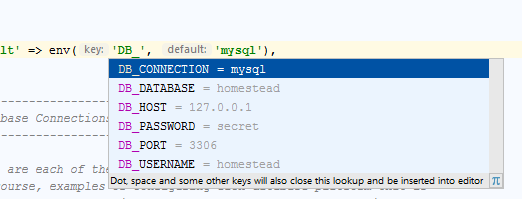
With over 5 million downloads, .env files support is a highly popular little plugin that streamlines creating .env files. Every project requiring a database connection will involve .env variables in some form. The process of linking variables can involve navigating between the .env file and the module you’re working on. .env files support makes it much easier to deal with.

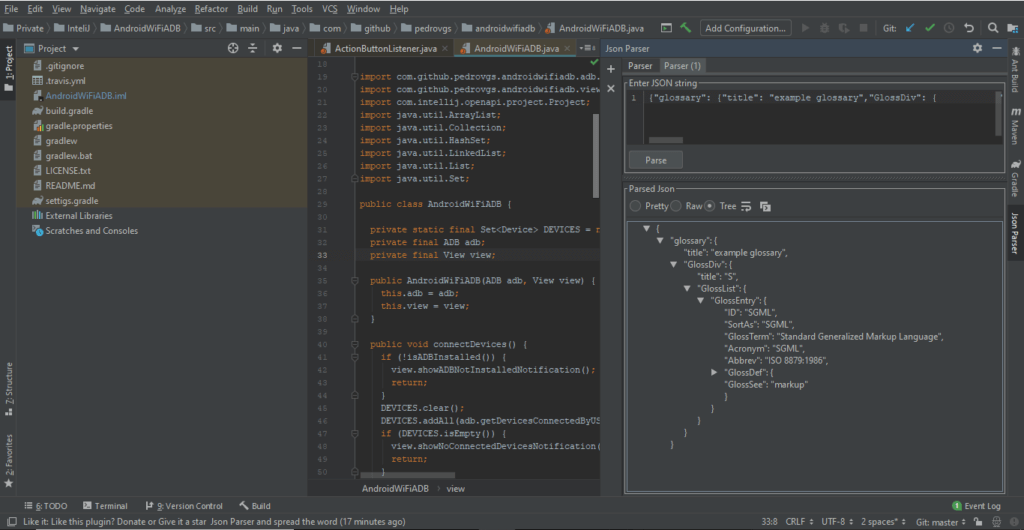
JSON is the universal standard for data formatting, especially for JavaScript development. However, JSON can be somewhat annoying to read because it comes back as one extensive line. Json Parser makes your JSON visually easier to read and navigate, especially for nested values.

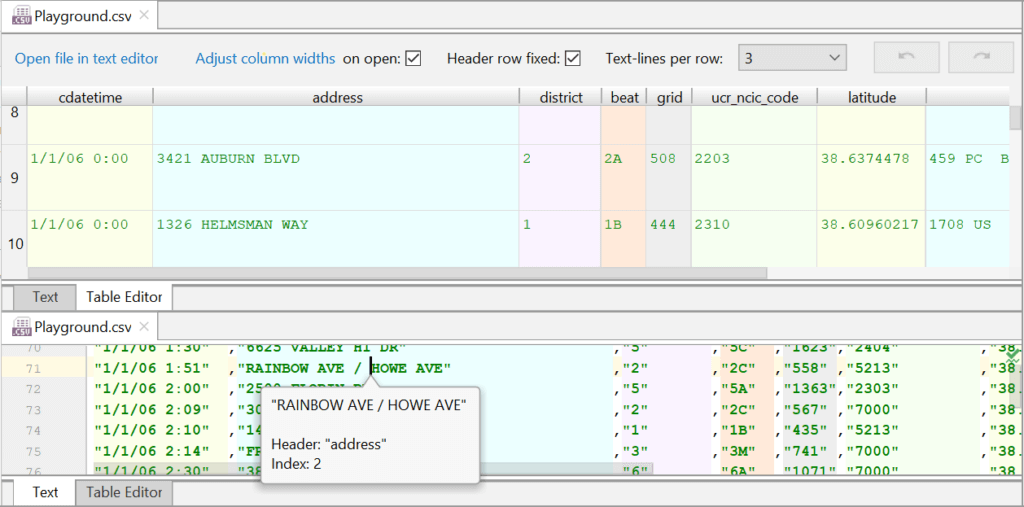
CSV, or Comma Separated Values, is another pain that many JavaScript developers working data have to deal with. While the file format is great for keeping data standardized, it is not the best for human comprehension. The popularity of CSV is marked by its +6 million downloads and features a flexible Table Editor, syntax validation, structure highlight, and helpful inspection.

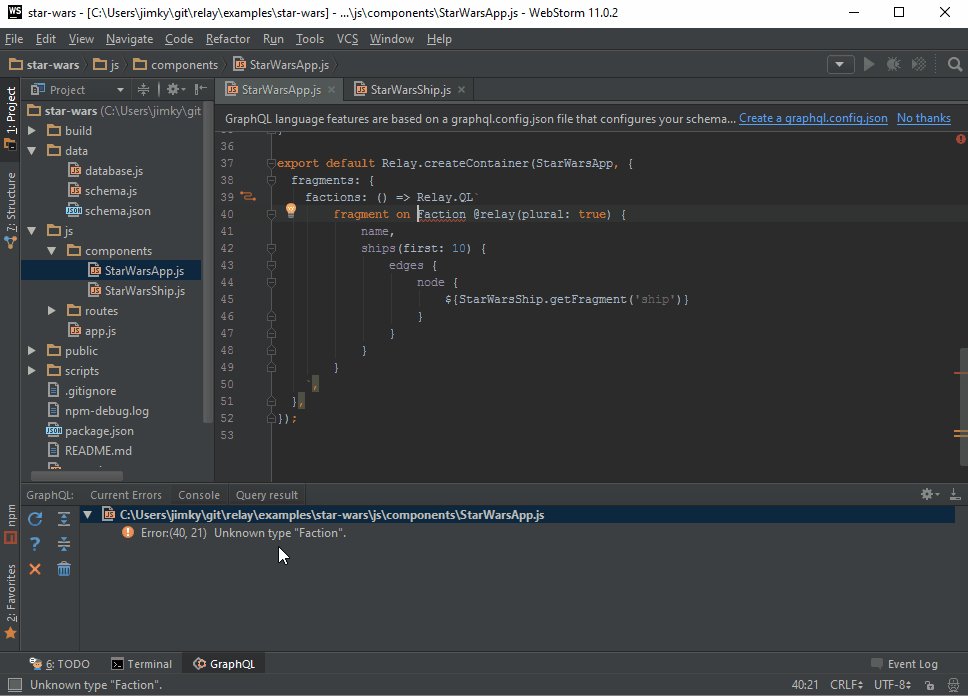
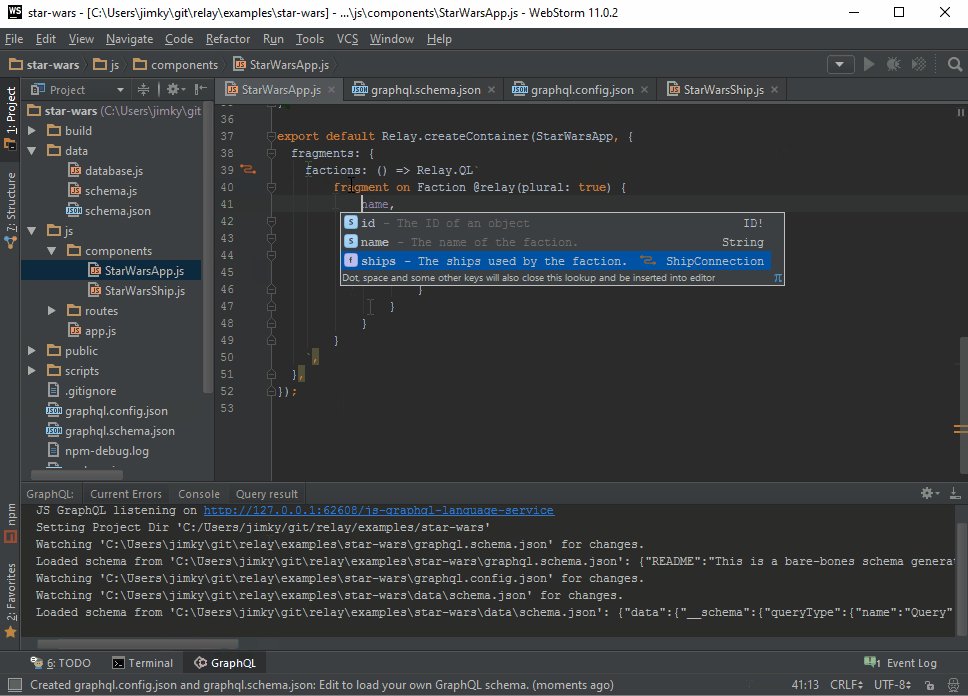
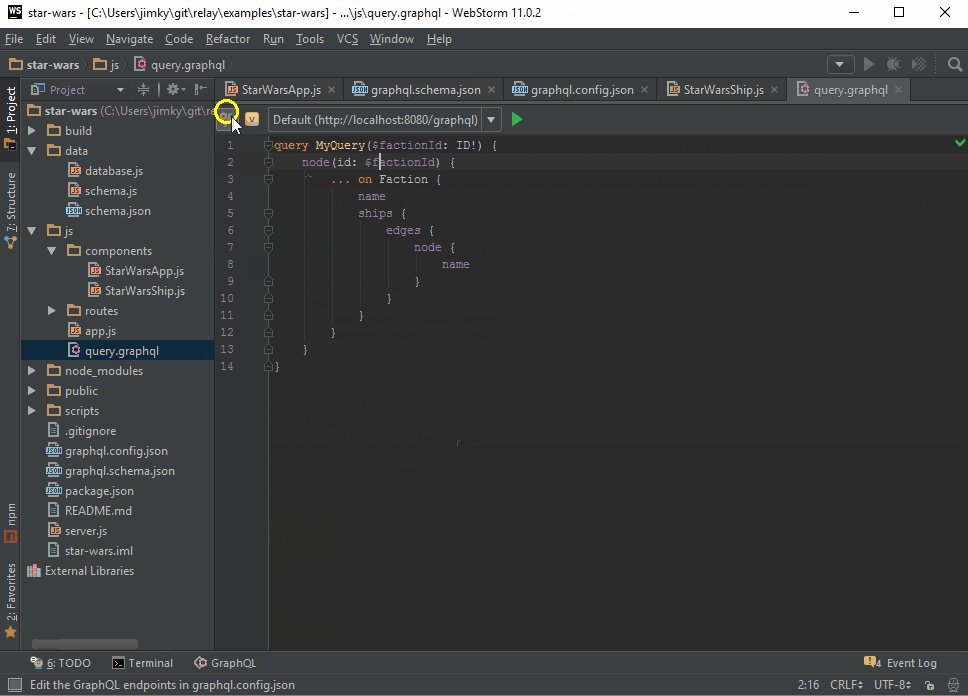
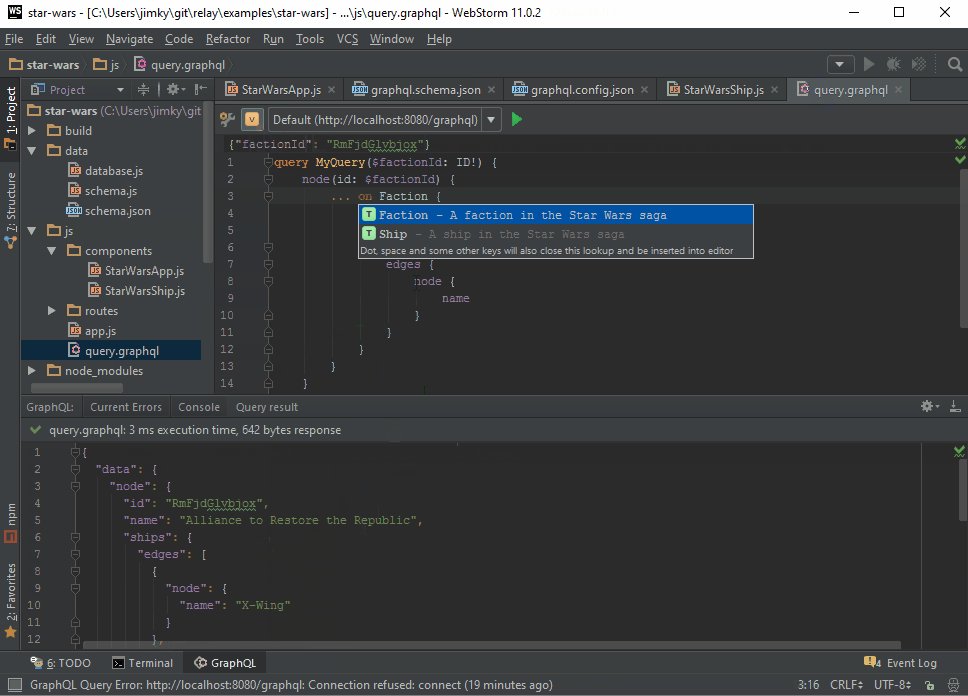
GraphQL is the alternative query interface to your database. WebStorm’s GraphQL plugin is robust with more than a million downloads and comes with schema-aware completion, error highlighting, and brace matching.

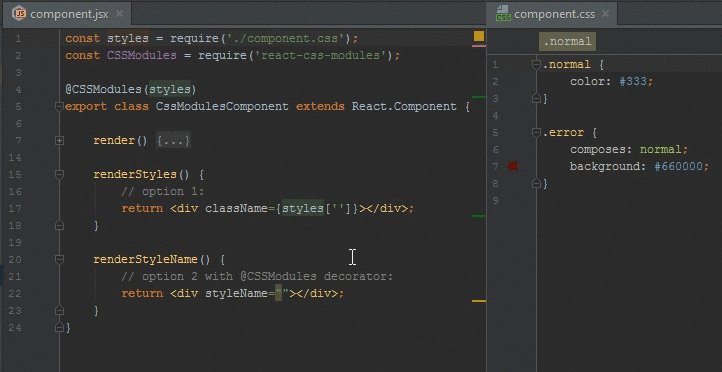
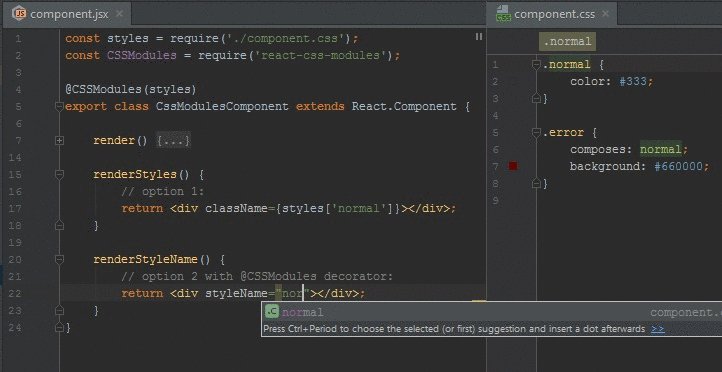
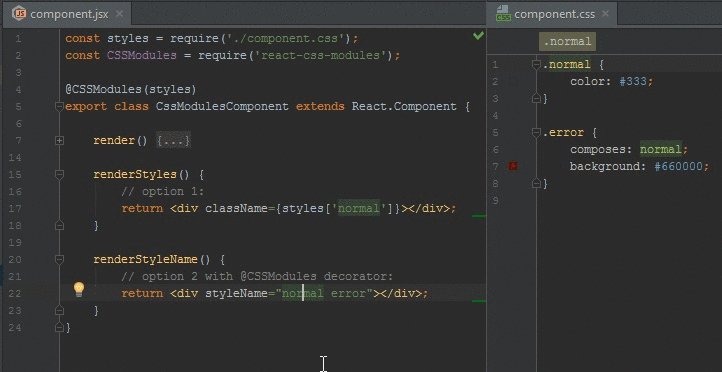
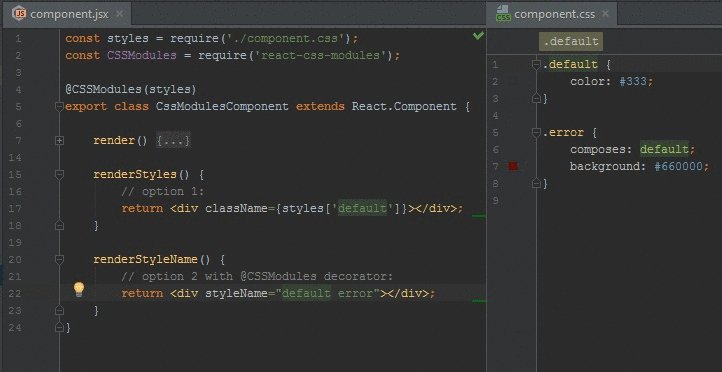
React CSS Modules lets you quickly create CSS classes for usage in React. It covers code completion and error highlighting. It allows you to quickly search for CSS class names, renaming functionality, and declaration sources.

CSS code completion is something that’s often sidelined when it comes to frontend development. Yet, it also makes up a good portion of our workflow. Styled Components & Styled JSX integrates CSS into the workflow and makes it easier to work with through code completion predictability and auto-formatting through the key code Alt + Enter.

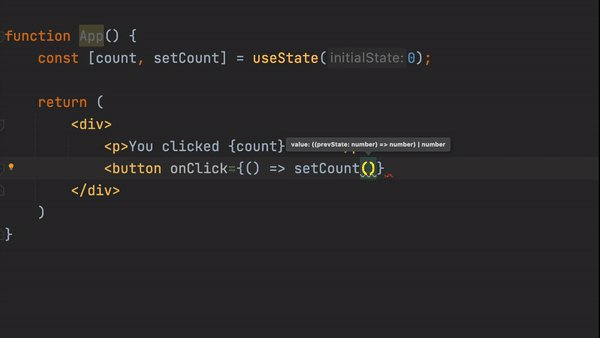
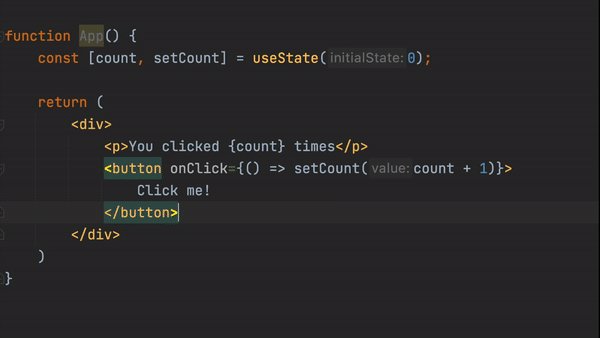
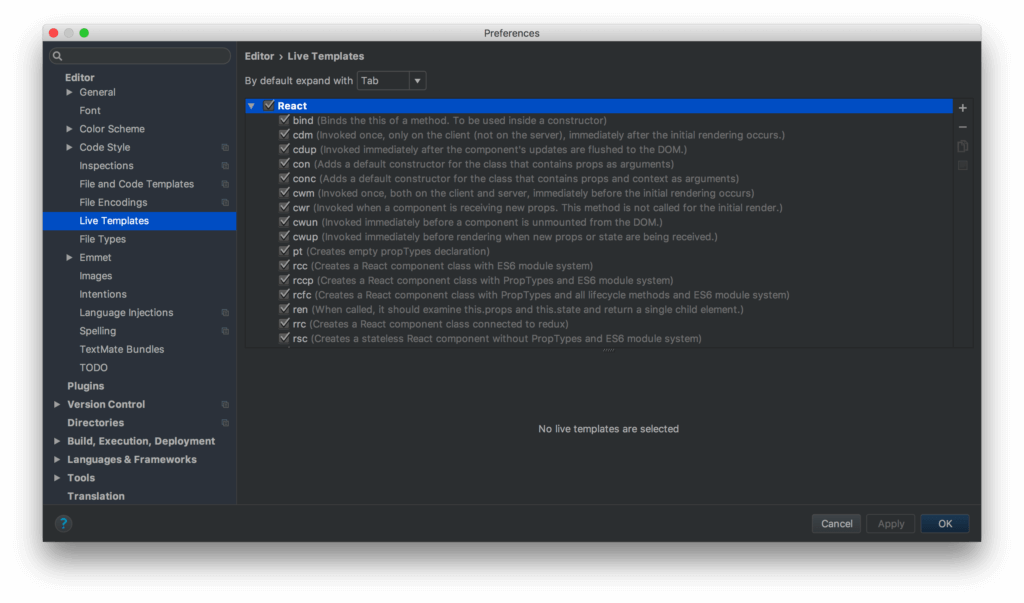
React has been around long enough to build up a repository of useful templates and snippets. React snippets for WebStorm IDE make it easy to use common interfaces for React development. It includes support for React hooks and lets you create ad hoc snippets relevant to your coding preferences, style, and projects.

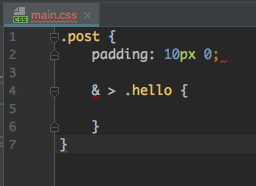
PostCSS turns your CSS into JavaScript, making it accessible to IntelliSense and reducing the need for global CSS values. It works off a CSS Module formula, meaning that your CSS is no longer dependent on a single sheet to render. PostCSS for WebStorm allows the IDE to recognize .pcss files and enable support through intelligent code completion and auto-formatting.

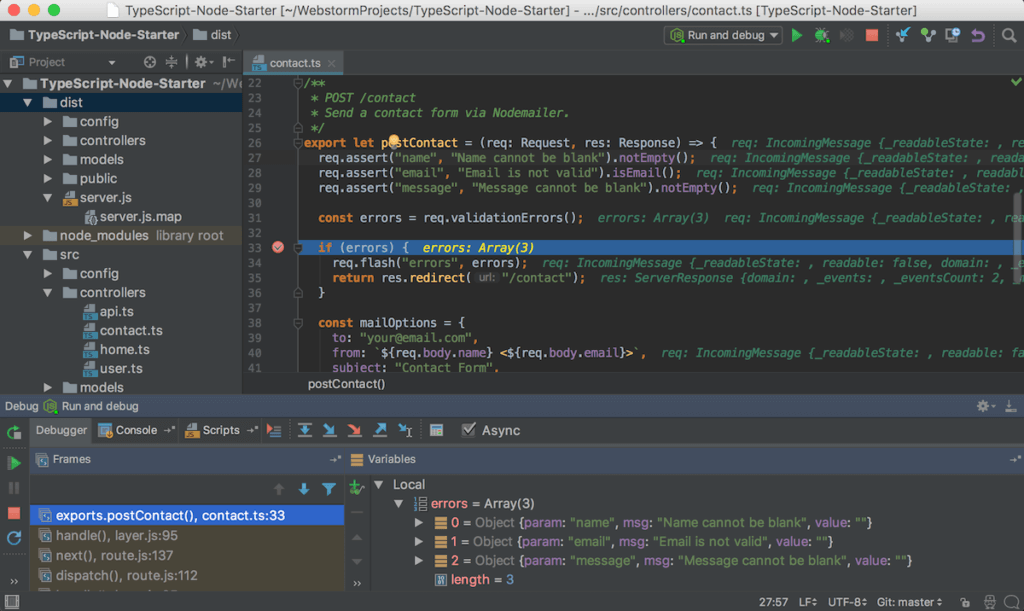
When we talk about JavaScript development, it often involves NodeJS in some form. NodeJS plugin for WebStorm lets you quickly run Node.js applications directly from the IDE and integrate the process with the built-in visual debugger. This plugin lets you profile Node.js applications from the IDE and run Mocha tests to help with the debugging process.

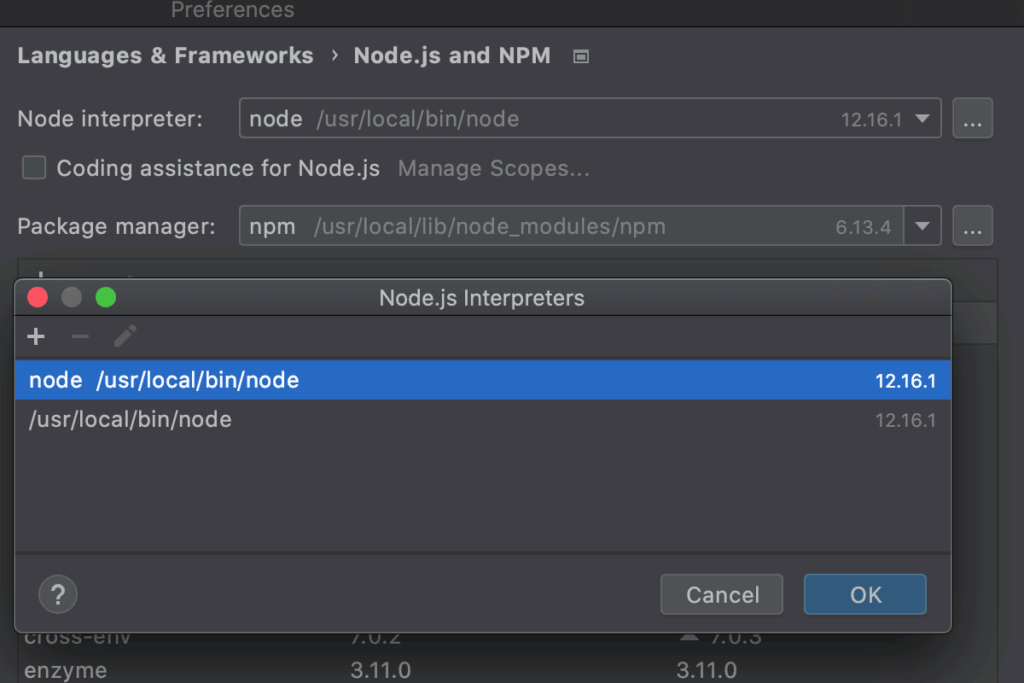
Remote environments are part of DevOps. This means that the ability to debug issues remotely allows us to create fixes without tearing down our live deployments. Node.js Remote Interpreter for WebStorm lets us achieve this without the need to foray our way out of the IDE.

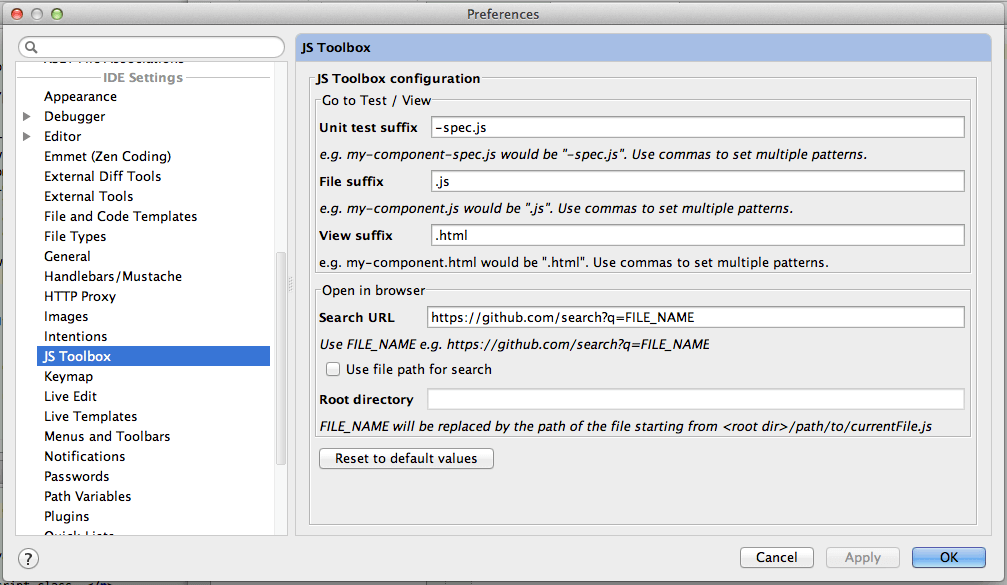
JS Toolbox for WebStorm is a plugin that lets you quickly test, view, navigate to the constructor, join multi-line strings and variable declarations, in addition to other practical JavaScript-related code processes. This tool is helpful, especially when trying to quickly navigate your code via key cords rather than explicitly telling the IDE what you seek.

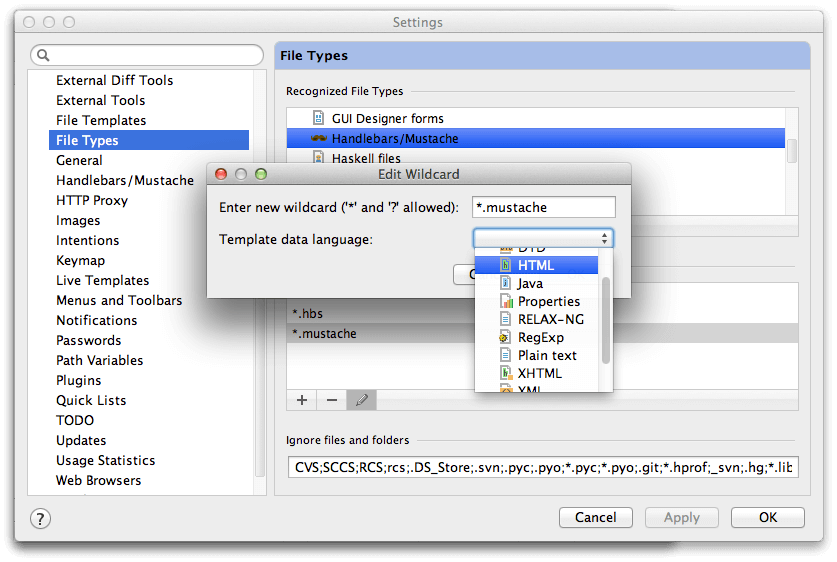
Handlebars.js and Mustache.js are templating systems that allow you to build apps via pre-written semantic templates quickly. The templates compile into JavaScript functions, ultimately cutting down your app development time. Handlebars/Mustache for Webstorm uses these two JavaScript libraries to provide you with a complete minimalist templating system right at your fingers.

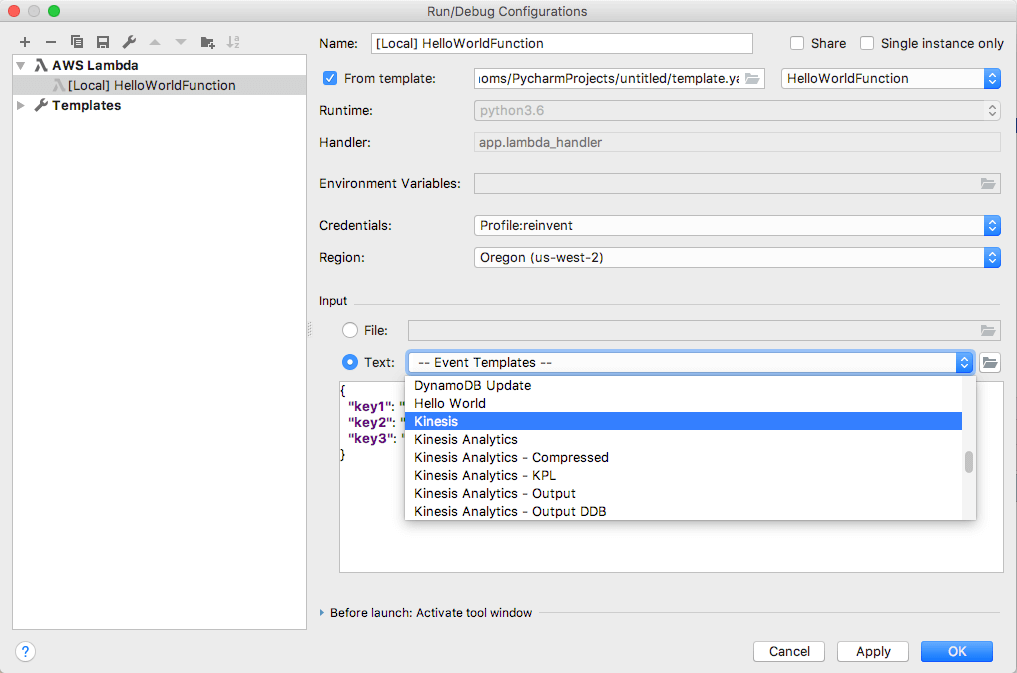
If you’re working on a full-stack app, then there’s a high chance you’ll also be working with AWS. This AWS Toolkit has you covered, from authentication and resource explorers to running and debugging local lambda functions. The ability to work with AWS in your Webstorm IDE makes it one less additional interface to deal with when developing and deploying your JavaScript app.

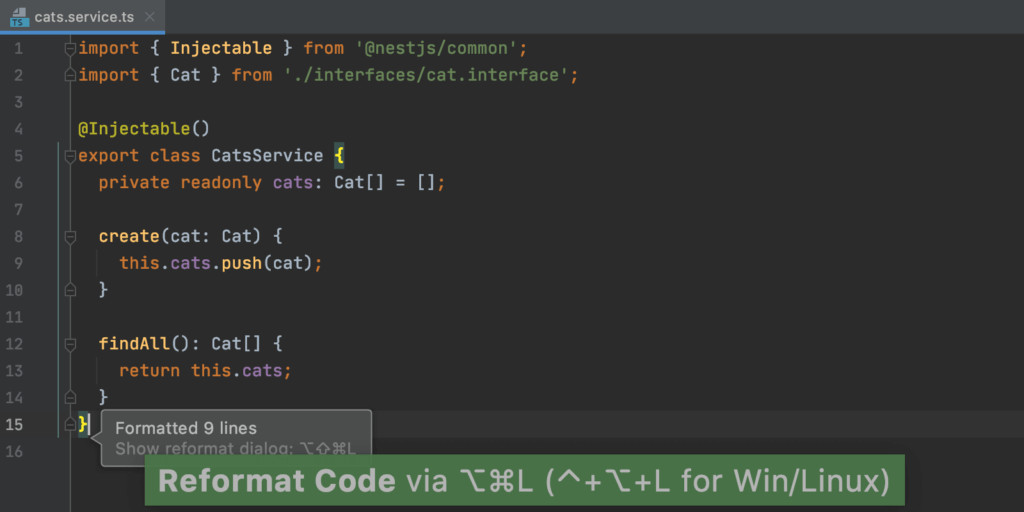
Prettier has been around the block for a long time and is a JavaScript staple. It keeps your code organized visually and prevents team-based disputes about where brackets should sit. Prettier for WebStorm is a must-have plugin if you want your code to format with next to no intervention.

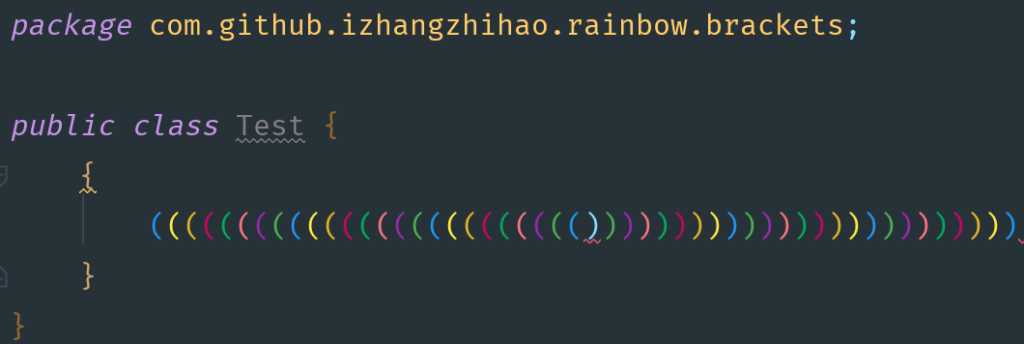
It’s easy to lose track of your brackets, especially if you’re working in an environment that involves a lot of nesting and {} values. JavaScript frameworks and libraries tend to mix frontend HTML with JS code, making it hard to track where things start and end visually.
Rainbow Brackets solves this problem by colorizing your bracket pairs, freeing you from the mental load required to keep track of such a minor but structurally major part of your code.

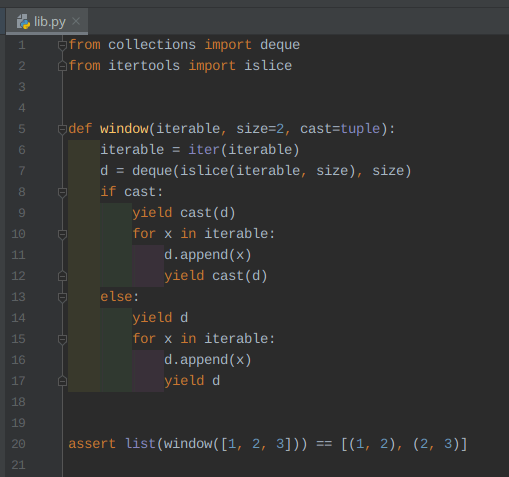
Yes – there’s Rainbow Brackets – but that only covers {} and <> syntax. Spacing matters, too, especially in spaces such as YAML files. This is where the Indent Rainbow plugin comes into play. Indent Rainbow works by colorizing the indentation with alternating colors and different steps to make it visually easier to identify bugs in your files.

Every now and then we need to write JavaScript-based Bash scripts or execute certain commands in the console. Bashsupport saves you the need to navigate away from your Webstorm IDE and makes it easy to develop shell scripts, debug, rename, and navigate.

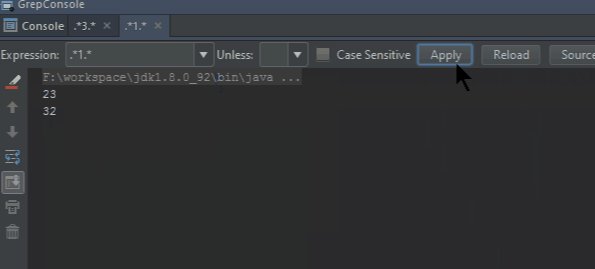
Grep is a command-line utility for searching plain text. However, you need to open up a different window to access it. With the Grep console, you can perform grep commands straight from the comfort of your WebStorm IDE.

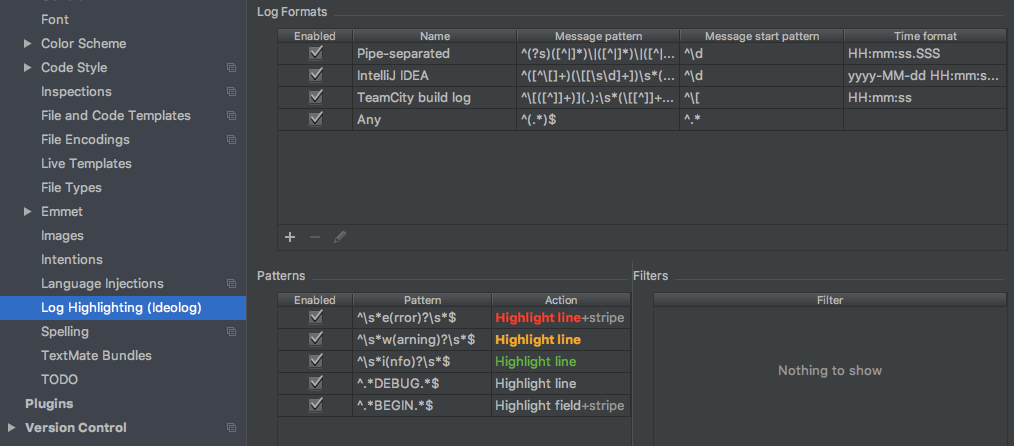
When things go wrong, we all look at the log files. However, reading log files can be long and tedious. Ideolog is an interactive .log file viewer that highlights log levels based on the warning levels. It also hyperlinks stack traces to make it easier to navigate between different logs. This can increase your productivity in terms of debugging time by improving readability.

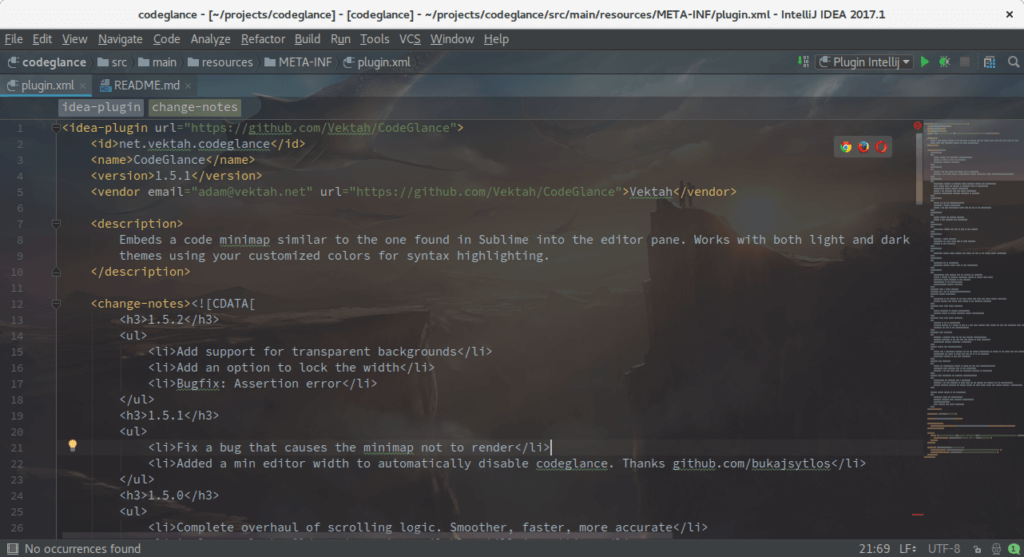
A code map can significantly increase your productivity by allowing you to see where in the file you currently are. It helps figure out your bearings and keep in mind where certain variables, functions, and classes are located. Codeglance embeds a mini code map to the side of your Webstorm IDE and can be customized through your custom theme colors for syntax highlighting.

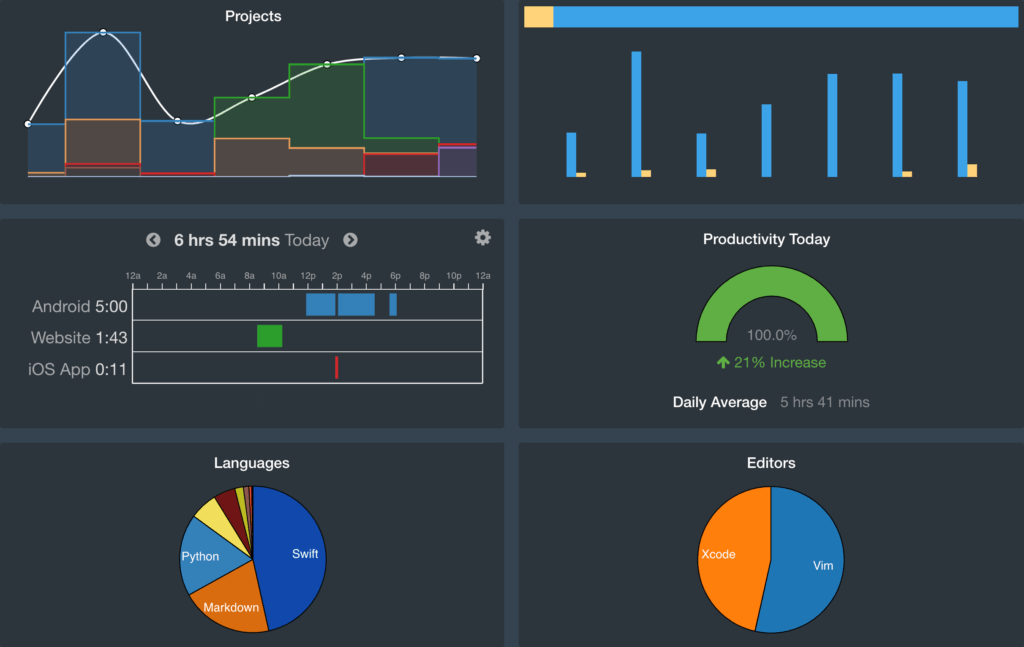
Wakatime is an open-source metrics dashboard that keeps track of time spent on your code. When it comes to time tracking, the more visibility you have on what you’re actually doing, the better it is for you to optimize your time based on the data available. Wakatime gives good insights into the languages used, projects worked on, and overall productivity averages and comparisons.

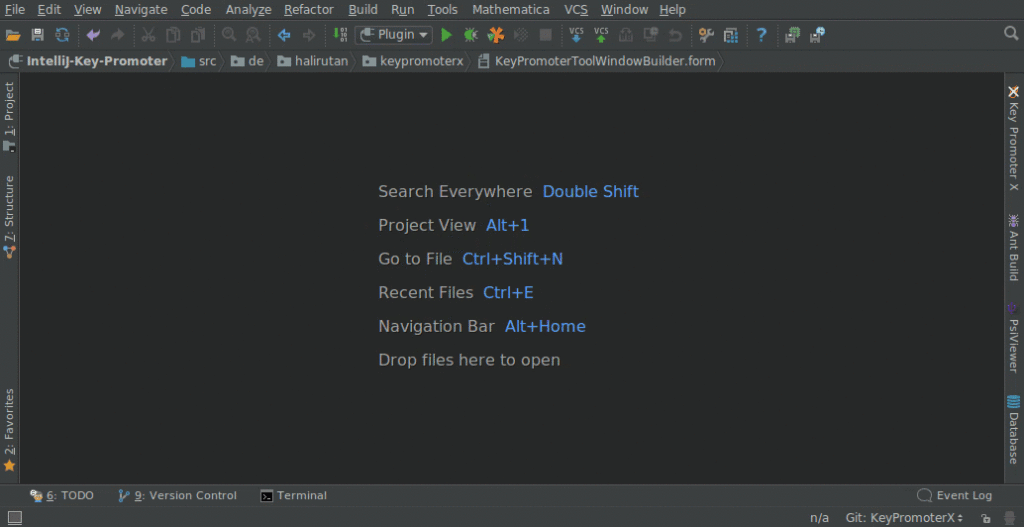
Learning key shortcuts can be a pain, especially if you don’t know what you don’t know. Key Promoter X is a learning plugin tool for WebStorm to help you learn the available key shortcuts available in the IDE. This means that once you get used to the key cords and shortcuts, you can turn it off and operate at maximum potential productive speed.
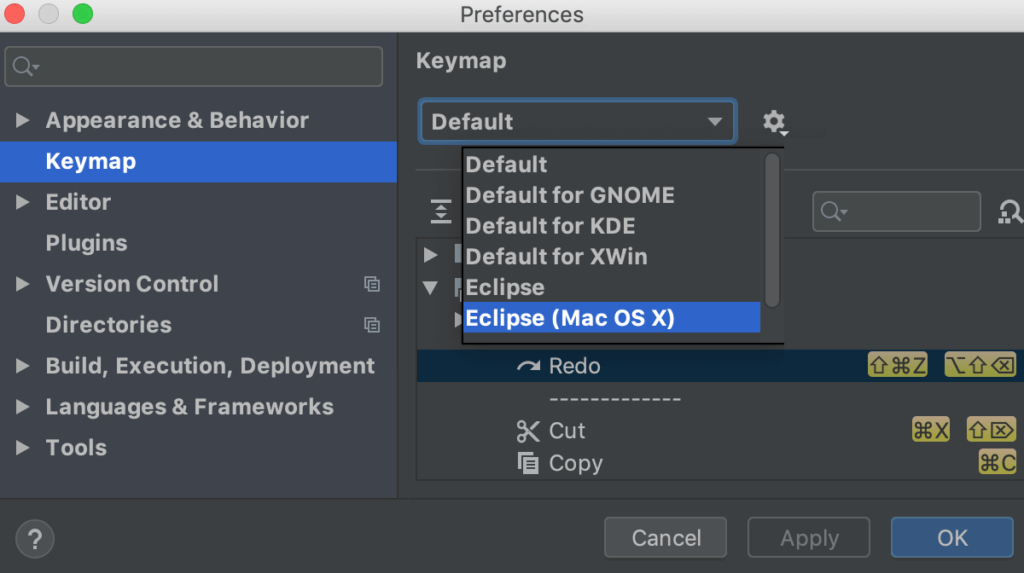
With VSCode Keymap, you don’t have to learn a new set of key cords to work effectively inside an IntelliJ-based IDE like WebStorm. This plugin lets you migrate and sync your keymaps, making it easy to switch between VSCode and WebStorm.


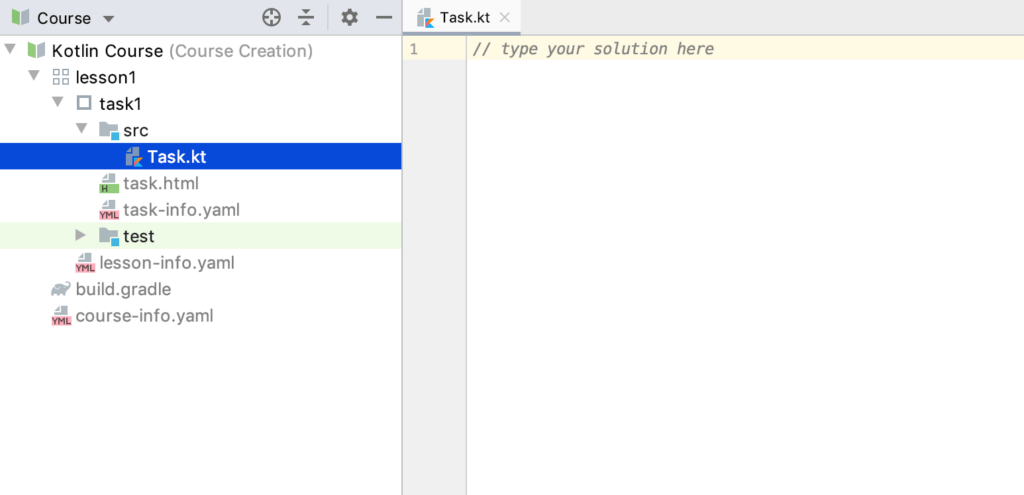
Want to upgrade your programming skills? EduTools is a plugin that lets you learn in your WebStorm IDE through open course repositories or the JetBrains Marketplace. You can also set up workplace-based training through EduTools to share knowledge and increase your team’s expertise in spaces that need professional improvement.
These are our favorite plugins for increasing productivity in 2022. The perk of these plugins is that they also help you become a better JavaScript developer by giving you insight into formatting conventions and additional industry training wheels without the need to spend extra money on a course.
In addition to this, an excellent IntelliSense such as TabNine and code snippets can increase productivity by cutting down on the physical act of typing, giving you the ability to focus on the logical implementation rather than writing and wiring together actual JavaScript.
Back in the days before I worked for Tabnine I was tasked with various ML problems. From industrial product defect review, CCAI solutions to fraud detection. Nearly all of these tasks utilized some version of deep learning via neural networks, with various levels of complexity. As any reader versed in the current state of machine learning might be aware, natural language processing is where the most difficult and simultaneously intriguing problems lie. It’s even become a bit of an arms race to see who can train the most cutting edge NL model. From BERT to XLNet and GPT-3 and numerous derivations of each, natural language models are the definition of large, computationally intensive “artificial intelligence”.
So where does a programming language fit in the machine learning space? Programming languages are “languages”, it says so right there in the name. But are they really in the same problem space as actual spoken or written languages? Famously the phrase, “Sam was found by the stream” is linguistically ambiguous without surrounding context in which to place the various actors. Of course we as humans know that a stream can’t really “find” anyone but that’s only because we are in possession of a fantastically well trained neural network of gray matter in between our ears. For a NL algorithm to learn ambiguity, cultural turns of phrase or contextual summary is an incredibly difficult problem.
However, programming languages follow much stricter guidelines. They have to if we hope to have it compile and run. Ambiguity is not an option. In the bias/variance tradeoff we can err on the side of overfitting without serious deleterious consequences. There are, of course, multiple ways to write any given function in programming language that will accomplish a defined task. So if we are to use an AI code completion tool like Tabnine, the model running on that code base can be quite specialized.
And this brings us to the question of parameter metrics. Many of the NL models tout the number of parameters used to build the underlying model. We are now well into the hundreds of billions of parameters for the leading models. But does this necessarily mean that using one of these models as the basis for programming language transfer learning will give us better suggestions in the IDE? The answer is quite clearly no, it does not. Training a specialized model for a particular task utilizing specific gold standard code and libraries will give the developer some really amazing in-line suggestions, full code snippets and contextual awareness.
So beware of AI based code tools that purport to have XXXM more parameters than some other tool. Just because there are more parameters does not mean that it will work better for a specific programming task. As in life, so goes AI assisted pair programming. Balance is key. A specific model trained for the front-end devs in your company will likely show some significant ROI if it was well considered and deployed. But you would not want to hand that model over to the data science group as it is the equivalent of two left shoes.
A properly done based model for your organization’s developer teams is ideal. Tabnine’s team learning model automatically learns from the group to constantly improve and focus the model on what the team is developing. Metrics surrounding the team’s usage and model effectiveness should be tracked and changes made if those metrics begin to slip. Like any properly managed MLOps process, AI pair programming is a powerful tool when done right.
In conclusion, while NL model parameter count can tell us something about the inherent applicability to our everyday communication, it isn’t the right metric to judge the effectiveness as applied to programming language models. Choose wisely and keep vigilant on your organizations model library and the returns will be significant.
What cross-platform development framework sends your heart aflutter? There’s a good chance it’s actually Google’s Flutter.
Flutter is quickly rising to the top of the charts for cross-platform framework popularity. In 2019 Flutter was used by 30% of polled developers. In 2021, Flutter has overtaken React Native with 42% to React’s 38%. If this trend continues, Flutter is set to become the dominant framework (with over 50% of polled developers making use of it) within the year.
Regardless of market trends, having a closer look at top Flutter apps can give you a good understanding of what you can achieve with this relatively new and shiny framework by Google.
Flutter is a free and open-source framework for cross-platform mobile app development created by Google in 2017. The two main components of Flutter are the SDK (Software Development Kit) and a library of reusable UI components.

Flutter uses the Dart programming language, also by Google. Dart is similar to JavaScript but is optimized for UI. If you’re familiar with any programming language, picking up Dart should be a simple transition.
The popular IDEs (Integrated Development Environments) for Flutter development are Android Studio and VS Code. Those are full-featured IDEs that support a wide range of extensions and plugins.
There are several reasons why you should choose Flutter. Each feature individually can be found in other frameworks, but the complete package of Flutter is currently the best that software development has to offer. Even if you do not need all the features, Flutter is as good a choice as any other.

If you’re looking to target Android, iOS, and web browsers, Flutter will provide a single code-based solution to your development needs. Google is a big proponent of “code once, run everywhere,” which shows in Flutter’s design.
Flutter development is quick. You can get a minimal viable product (MVP) in a matter of weeks with a small team. And after your MVP, Flutter continues to be easy and fast to develop, producing fast time-to-market (TTM). In some cases, you might only need a single developer to build a usable app that runs on every platform. No other framework offers this kind of speed.
Still, it is essential to note that if your app is minimal, Flutter may be overkill.
Flutter has a rapidly growing community that is advantageous for future development and getting help. When you choose a framework, it is often best to go with market trends. Not only will you have a large community to rely on, but it will be easier to find developers familiar with the framework.
There are many apps developed with Flutter. It is virtually guaranteed that you’ve been using an app developed in Flutter. We’ll showcase some of the most popular apps, so you can get a feel of what you can do with Flutter.

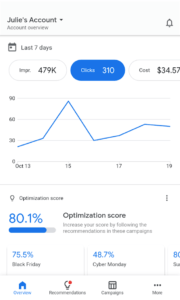
It is only natural for Google to use their framework for app development, and one of the premier examples of Flutter apps is the Google Ads app. Google Ads lets users manage campaigns and get all the information they need in one place. The user interface is clean, functional, and modern.

Alibaba is one of the largest eCommerce markets in the world. In 2017 they set out to build an app to support their top stores. With a shortage of iOS app developers, they looked for a cross-platform solution. Flutter won out of React Native by being quick to learn, and the hot reload feature. Flutter’s feature list enabled Alibaba to quickly release one of the top eCommerce apps in the market.

In December 2019, eBay launched a new eCommerce platform for cars. eBay designed the platform to allow users to buy, sell, and discover vehicles and buy and sell car parts. eBay Motors app Incorporates smart AI photo analysis to quickly identify cards from pictures along with Flutter’s responsive UI to give users an excellent user experience.

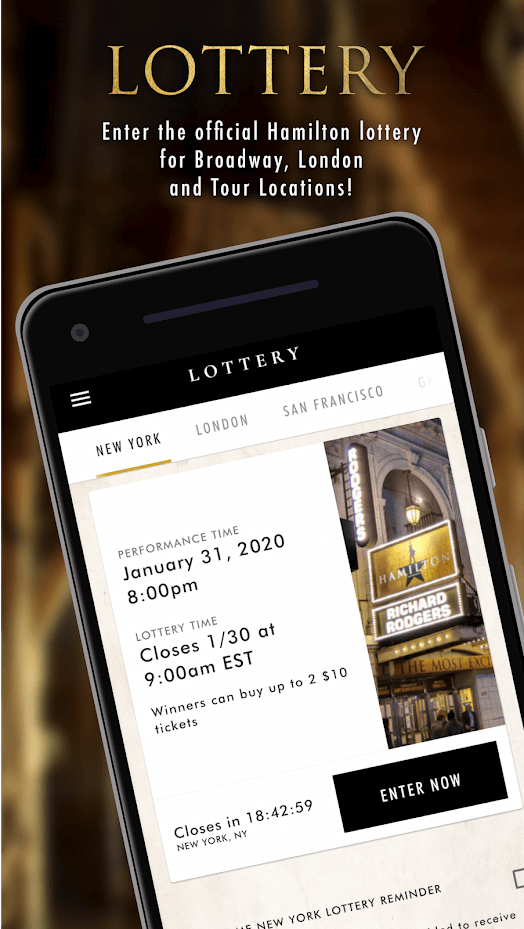
The official Hamilton Musical app is chock full of features, such as a camera and stickers, a ticket lottery, an in-app store, and even karaoke. This full-featured app would be very challenging if you needed to develop it natively on both iOS and Android. And you can’t afford only to have one with this kind of wide audience app. Flutter shows its true potential in this app, with features that would otherwise require native development to work well.

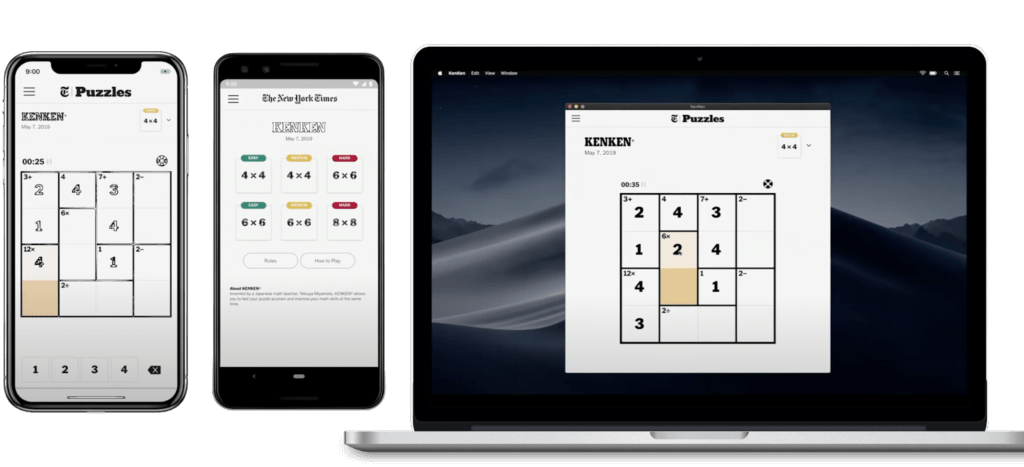
The New York Times collaborated with Google to produce this beautiful puzzle app across multiple platforms. It was showcased in Google’s 2019 developer keynote. The app demonstrated cross-platform functionality with Windows, iOS, Android, and web applications from the same code-base.

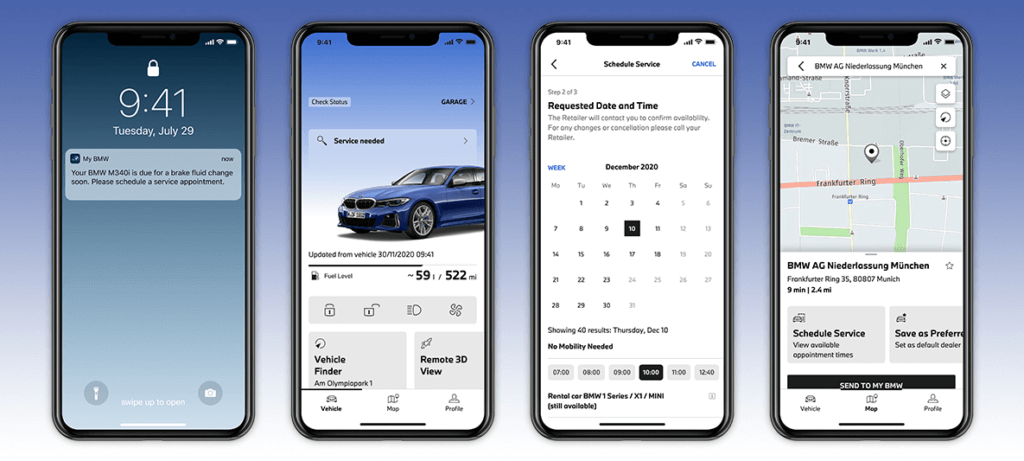
The previous version of the My BMW app was primarily developed for iOS even though it had an Android version. The two versions were different enough to have BMW look into another solution. Flutter’s cross-platform development was vital for their choice and the quick time-to-market. BMW keeps pushing new versions quickly, maintaining a high turn-around of updates, building over 10,000 versions over a year.

Abbey Road Studios launched an iOS only music studio app that became immensely popular over a short period. Soon, their social media was flooded with pleads for an Android and a worldwide app. Abbey Road Studios didn’t want to lose their momentum to a lengthy development process, so they had to come up with a quick cross-platform solution. Topline has some complex logic and OS interactions, so they also needed to make sure it could deliver on the technical front. According to Abbey Road Studios, Flutter was the ideal solution.

Sonos is a music aggregator connecting to other services. The idea is to have all your music from different services play in one centralized app. The nature of the app requires cross-platform development, iOS and Android, and Windows, macOS, and even FireOS. After an initial, somewhat buggy release, Sonos turned to Flutter for rapid cross-platform development. The new version of Sonos is bug-free and available everywhere.

Google Pay is another example of Google using their framework for app development. Unlike other examples on this list, there is something to be said about a payment app being developed on Flutter. Payment apps need to be as secure, responsive, and bug-free as possible. A malfunctioning payment app can be a costly affair. Google Pay being written in Flutter may be the ultimate endorsement.
There are generally few reasons to go against the grain of new frameworks. Using the hot and coming technologies helps you stay relevant, your development team stays relevant and makes it easier to hire new staff. You might consider a different framework if the scope of your project doesn’t justify changing a technology stack from what you’re familiar with or if you’re making a minimal app that could be better built using quicker but less full-featured frameworks.
It is hard to predict the future, but all signs point to Flutter being the go-to choice for most developers when it comes to app development. Yes, that’s some flattery to Flutter.
Readers of a particular age and background might be familiar with the American radio variety show “A Prairie Home Companion”. Every week the show’s host Garrison Keillor tells a rambling and amusing ongoing story of a fictional town in northern Minnesota named Lake Wobegon. It’s a great listen and truthfully a “podcast” ahead of its time. But for us, the most interesting part of the tale is the way Keillor signs off from the story every week. “…this is the news from Lake Wobegon, where all the women are strong, the men are good looking and all the children are above average.”
It’s humorous to be sure, but the pedantic among us might recognise the tongue in cheek observation that everyone can be “above average”. Certainly any group of people fall in a distribution around an average, but ask any particular individual if they are better than average at any given task and likely you’ll get an enthusiastic yes! Of course I’m a better driver than most folks out there. And of course you are as well, dear reader. The natural human tendency to overestimate one’s capabilities is so well known among social scientists that it has, in fact, been labeled, “The Lake Wobegon Effect” (Go ahead, wiki it…)
So what about coding? If I’m truly honest, I’m not a great coder. Years ago, before I found Tabnine and came to work for them, I worked for Google. While I was interviewing for Google I was trying to write an image classification algorithm under a time constraint. My python linter had enough fluff to fill a few throw pillows at least. I was able to go back and debug, re-write, fix the issues and get hired for the job…but it wasn’t elegant. I’ve met folks in my life that write code like they were born to it. It is a special person that sees code like music, or a novelist sees their language.
Fast forward to my interview with Tabnine and I faced the same issues. Live demo of code I wrote showing capabilities of the tools Tabnine provided. Fear, sweaty palms as I worked through the code in my head. But this is where things were a whole lot different. I had dropped in the Tabnine extension on VSCode and followed the simple directions. After consolidating the ML libraries and example repos into a root directory, Tabnine’s local model provided me with a highly specialized set of suggestions that were tailored exactly to what I wanted to do in my image classification demo. Drop a layer from the CNN to improve regularization? I commented my intentions and Tabnine pulled the correct TF function with suggested boolean values to make it happen. In short, Tabnine made me a better programmer.
Tabnine’s toolset will be different things to different people. Folks like myself will find the suggestions helpful and will lower time spent debugging and asking senior devs for review. It helps me get done what I need to get done faster and with less pain. Junior devs might find it even more helpful. Senior folks will find value in Tabnine guiding their teams with best practices, lowering tech debt and allowing them to focus on research or new innovation.
Over the coming months I’ll be writing a series of posts focusing on the value that Tabnine can bring to the spectrum of developers. I hope you’ll continue to join me.
That’s the news from Tabnine, where all the managers are hands-off, the devs are geniuses, and all the zoom meetings are above average.
