We’re excited to share that Eran Yahav, Tabnine’s CTO, recently joined the amazing folks at Changelog for a podcast episode on AI-assisted development and its future. Eran, a professor at the Technion university in Israel, has been tackling this problem for years. Listen in on the conversation about where AI for developers is headed, about how the idea for Tabnine was originally conceived and what Eran thinks the future holds.
[cta_btn url=”https://www.tabnine.com/pricing/landing” label=”Start a free trial”]
Despite the rise of JavaScript, Java is not dead. Instead, it has thrived and grown significantly over the past decade, gaining a foothold in the device application development space while JavaScript has been taking over the web. IntelliJ is an IDE that’s been with Java developers for the ride and rise and has a highly active plugins marketplace..
A plugin, of course, is an extension that can help supercharge your productivity, output capacity, and general code robustness. Here are the top and best IntelliJ plugins you need to know about for 2022.
When it comes to API and backend development, understanding how your database is structured and interconnected can shave days and weeks off your code creation time. Database Navigator is a tool that lets you work in SQL, provides advanced database connection, supports script execution, database object browsing, and data compilation operations. With the help of Database Navigator, you can perform SQL and database-related operations inside IntelliJ and integrate parts of your productive code process directly with it.

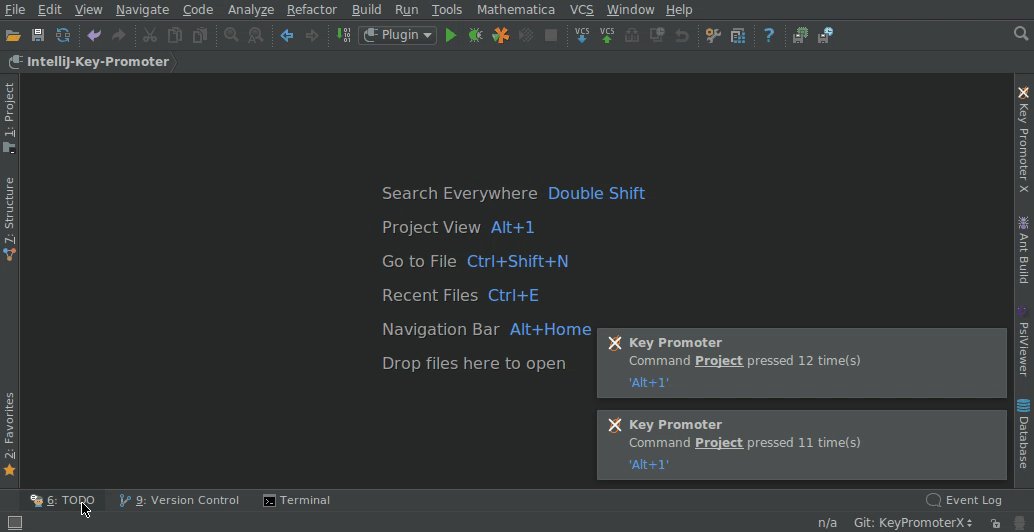
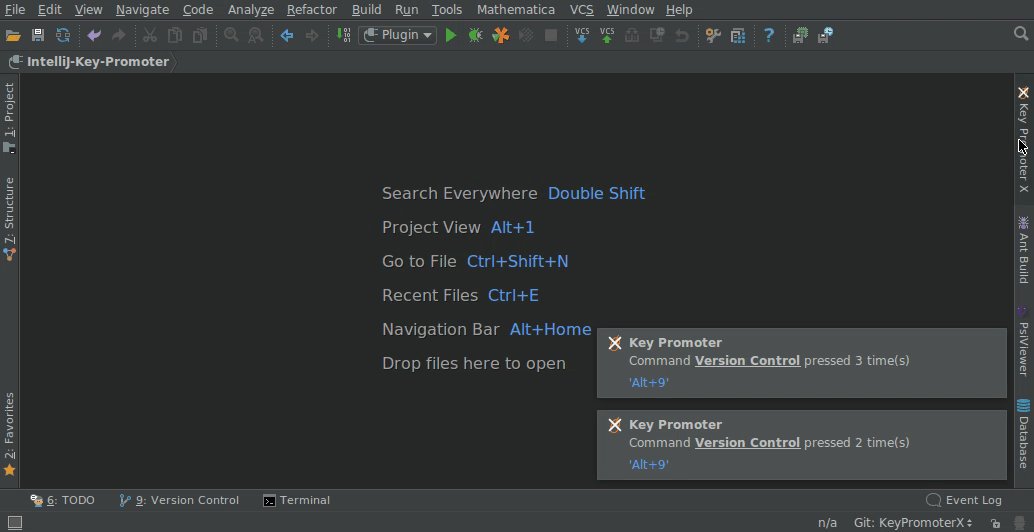
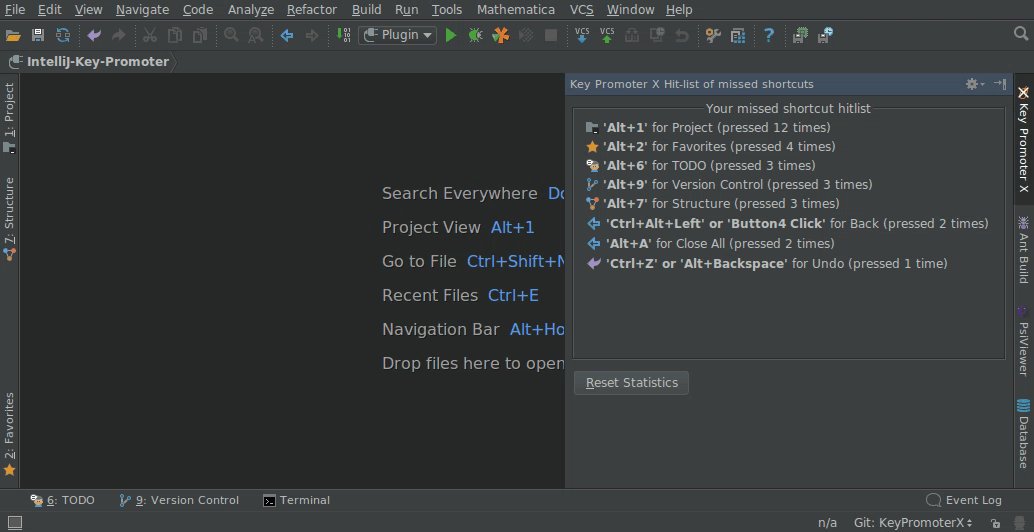
Keyboard shortcuts and key cords are a programmer’s way of coding faster and cutting down the number of keyboard strokes required. However, the task of learning them can be cumbersome. Key Promoter X is a “Bootcamp for your hands” – or in a nutshell, a keyboard shortcut trainer that teaches how to maximize your keyboard and cut down on the dead travel time that builds up when you switch between keyboard and your mouse.

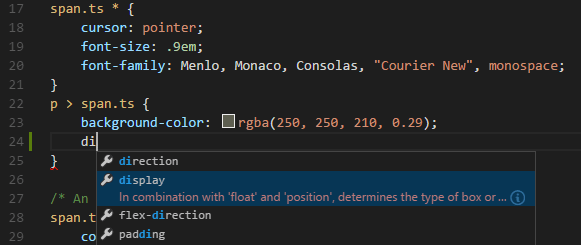
Tabnine is an AI Assistant for Developers & Teams that learns your coding patterns and suggests best practices based on the code in your repo. The major difference between Tabnine and other IntelliSense plugins is that it is AI-driven with shared knowledge across everyone that uses it. Your code remains private and safe, and only the generalized language features, patterns, and implementations are shared. This means that you have access to more than a million users’ worth of combined knowledge to help you code faster and better.
Tabnine for Enterprise provides a secure coding environment that allows teams and organizations to host and train their own AI models. This feature facilitates collaborative autocompletion across IDEs and enhances code security by keeping the codebase and AI model on secure corporate servers. With Tabnine for Enterprise, your development team can enjoy the benefits of powerful AI code assistance, which promotes more productive and error-free coding, all while ensuring the confidentiality and protection of your company’s data.
[cta_btn url=”https://www.tabnine.com/pricing/landing” label=”Start a free trial”]
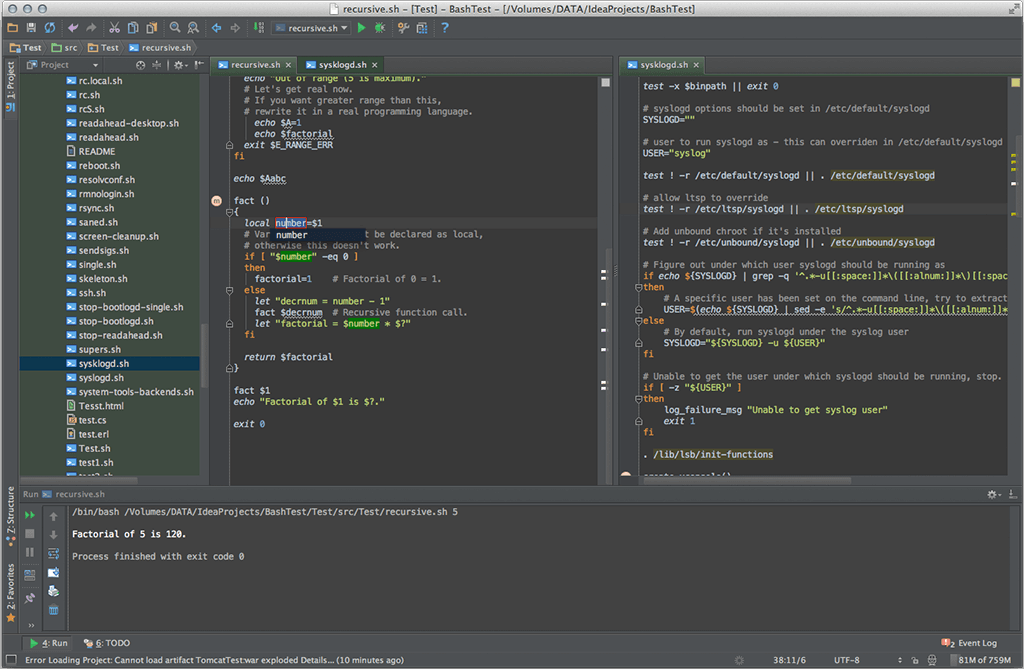
Bash is a command language used extensively across all software development projects in some form. BashSupport lets us execute bash commands from within IntelliJ’s IDE, which means no more context switching between applications and tracking which window is which. Although support has since been retired, the plugin is still functional and good for your productivity.

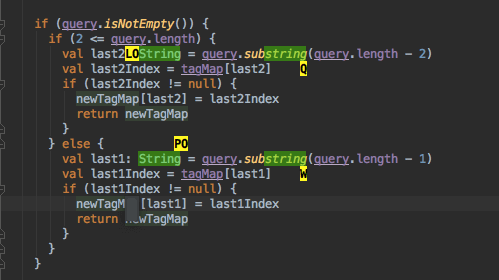
The act of taking your fingers off the keyboard can result in lost time. The more you switch between your mouse and keys, the slower and more interrupted your code flow state becomes. AceJump makes navigating to different parts of code on your screen faster and more efficient. Rather than using your mouse, your arrow keys to manually navigate, or the search functionality in IntelliJ IDE, you just need to hit ctrl+; as a keycord and type in whatever you’re looking for. IntelliJ will highlight the relevant matching parts and help you jump to the exact spot based on which code item you want.

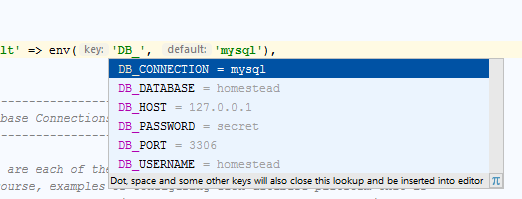
Env file support is an environment parameter completion tool. An env file, or “dot” env, is the text configuration file required for your app’s environments’ constants. It’s part of keeping your local, staging, and production environments separated. Env files support ensures that your environment variables are valid and connected to the right places.

Git is synonymous with software development. It is also a cornerstone software versioning tool for processes such as GitOps and DevOps. Featured in the Productivity Bundle and Go bundle, GitToolBox integrates git into your IntelliJ IDE and allows for status displays, auto fetching, inline annotations, commit dialog, and other helpful git processes you might need to complete your work.

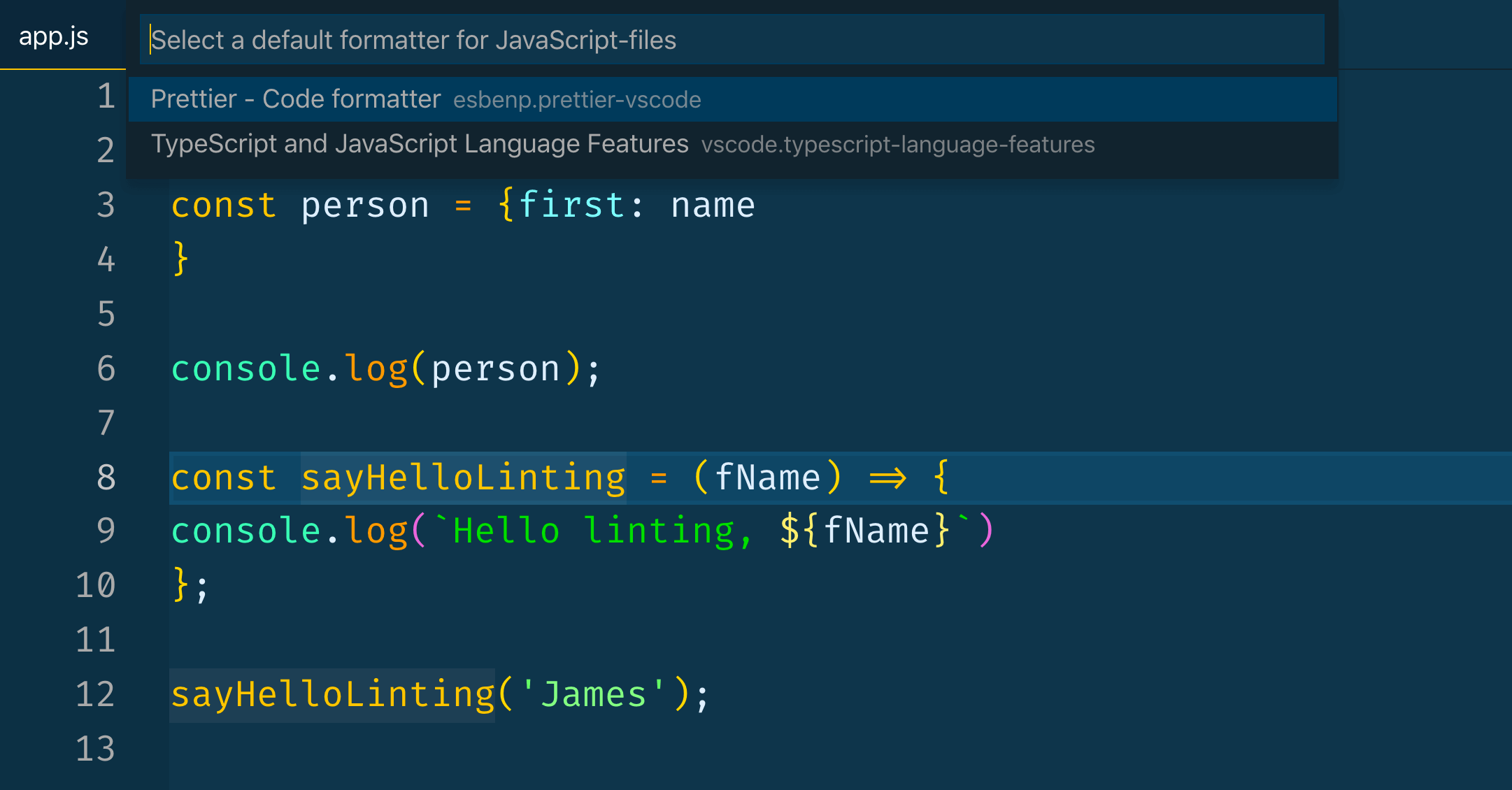
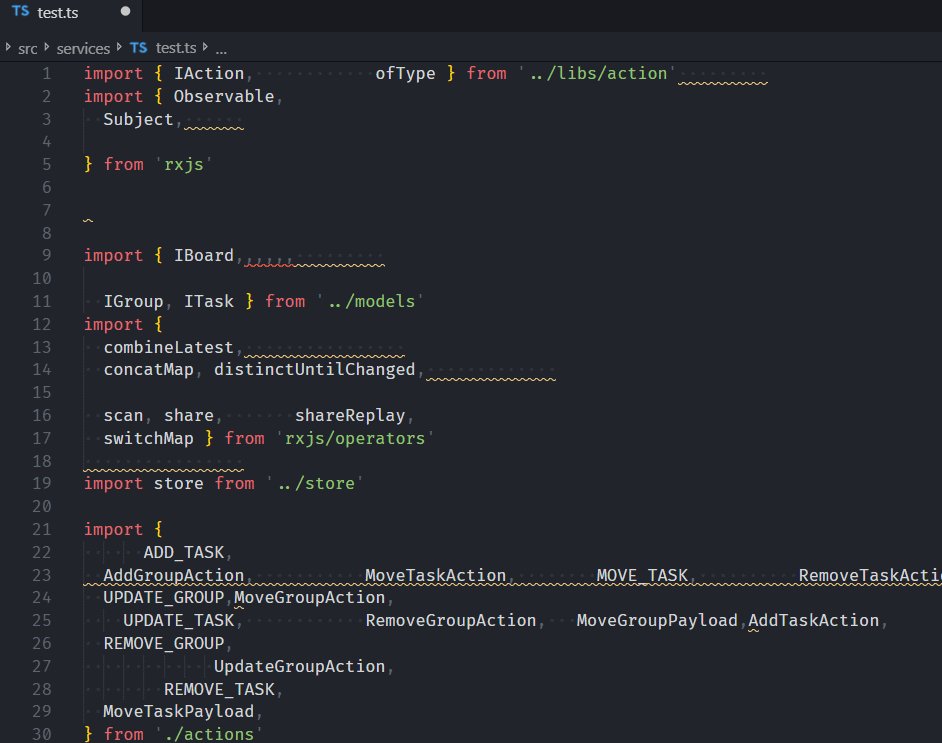
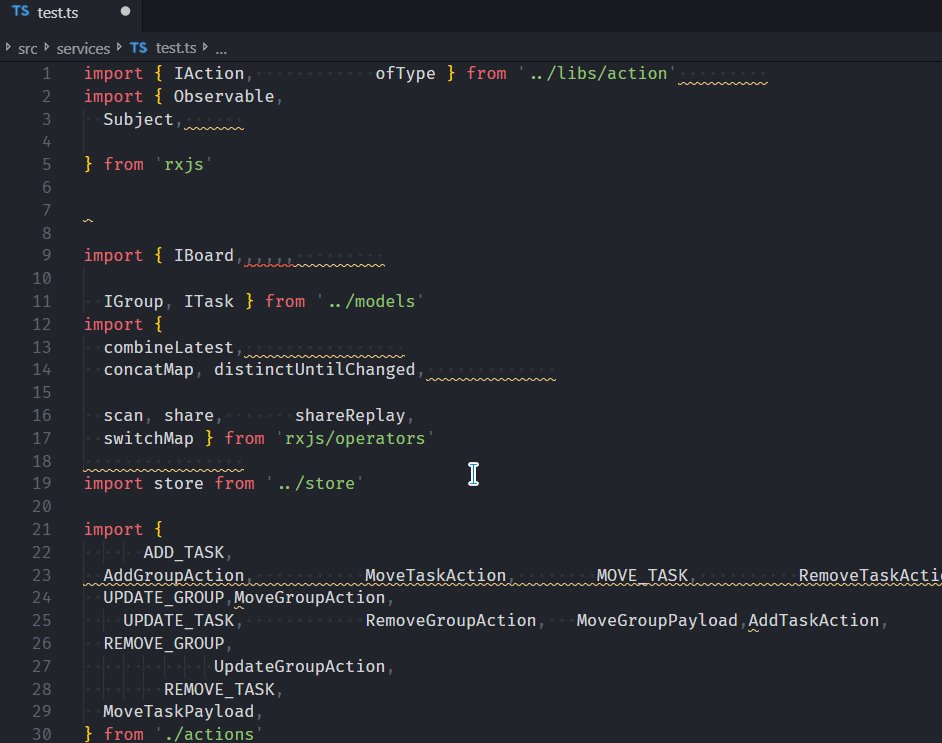
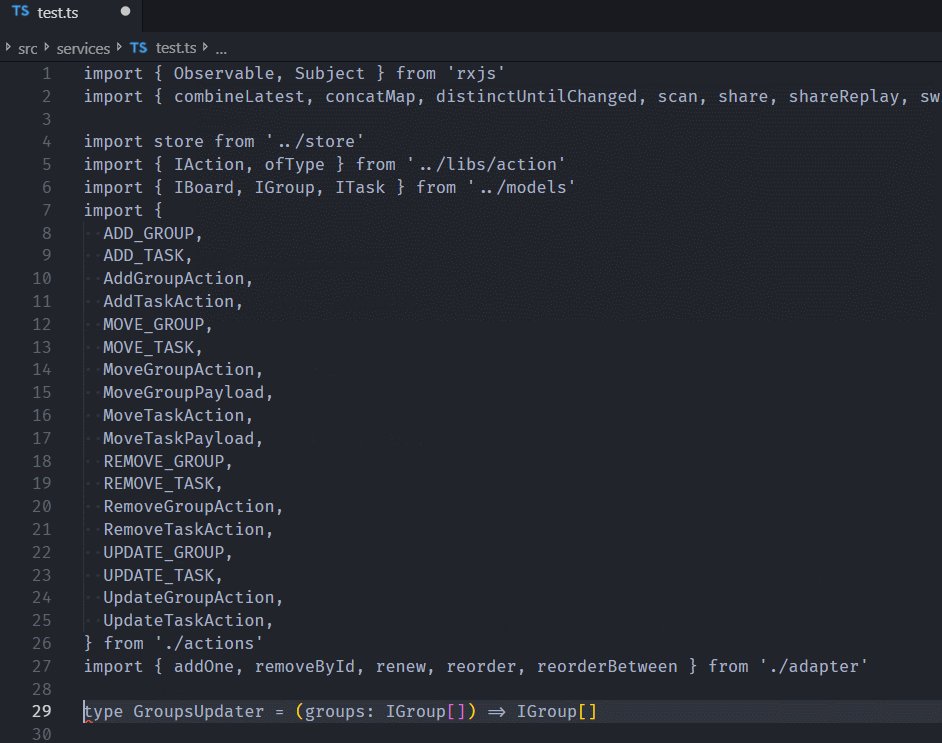
Prettier for IntelliJ is a plugin that lets you employ the perks of an opinionated code formatter. Prettier is also one of the most used formatting and linting tools supported across a majority of editors such as Atom, VS Code, Visual Studio, Vim, and Sublime. This means that it can keep your code standardized, no matter what your team uses as their editor.

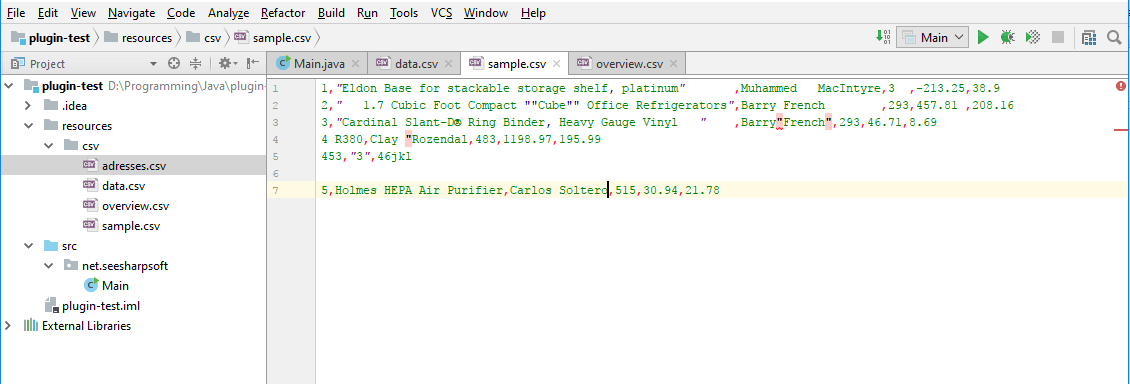
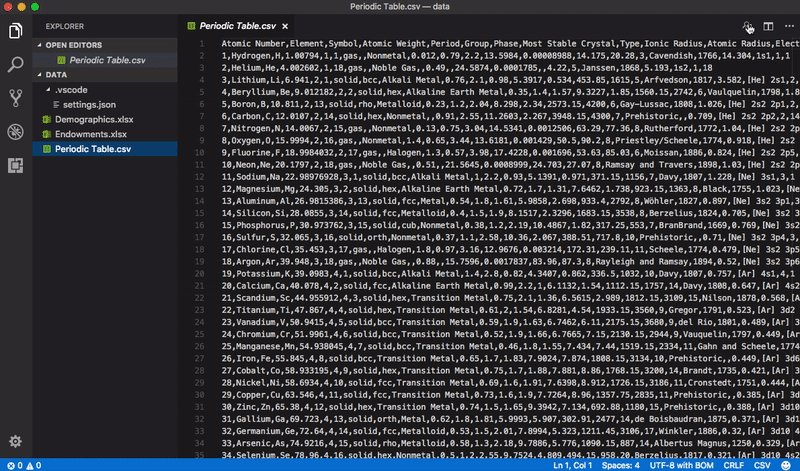
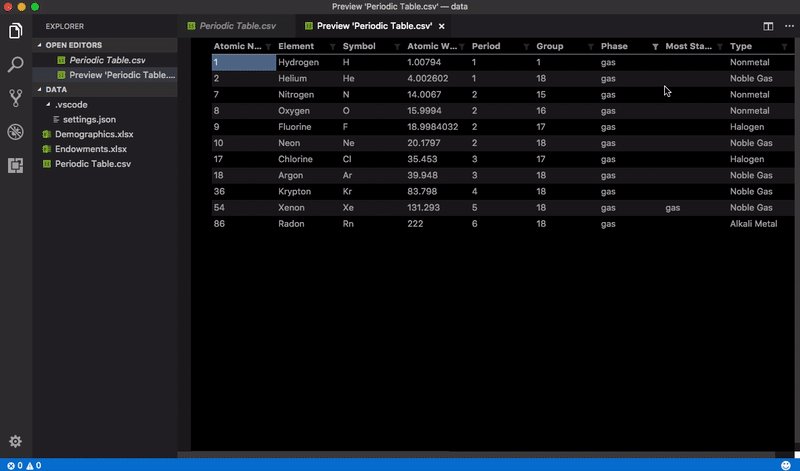
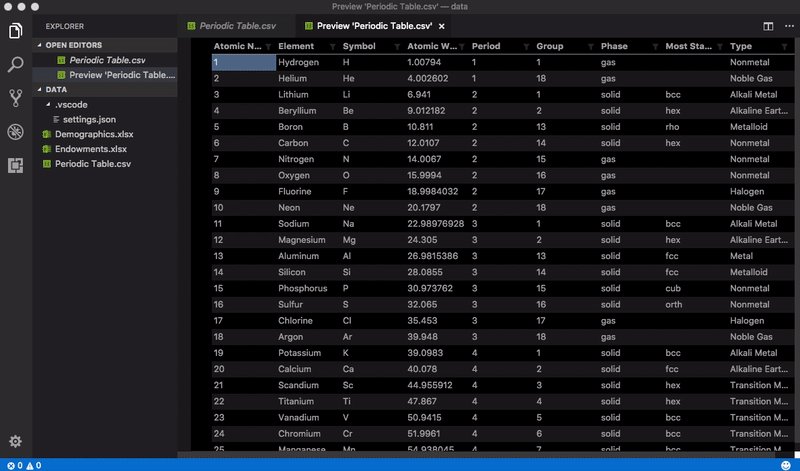
Let’s be honest – if there’s data involved, there will also be CSV included in some form. CSV is a plugin that lets you view CSV, TSV, and PSC files in a visually easy-to-digest table format. It also comes with syntax validation, highlighting, custom colors, and inspections. This means that you can easily process, view, and deal with CSV-related data on the fly rather than deal with it in its raw format.

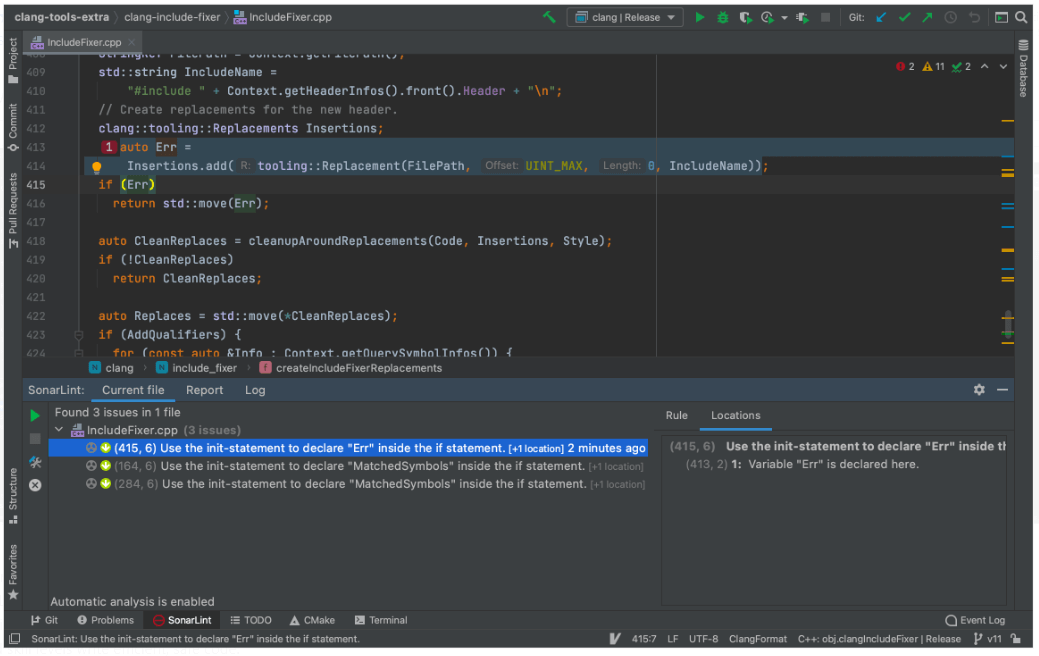
SonarLint is an excellent plugin to have in conjunction with Prettier. While Prettier works on formatting and cleaning up your code, SonarLint helps you fix bugs, reveals vulnerabilities and code smells during the coding process. SonarLint doesn’t just support Java but also includes C, C++, JavaScript, TypeScript, Python, C+, Kotlin, Ruby, HTML, and PHP.

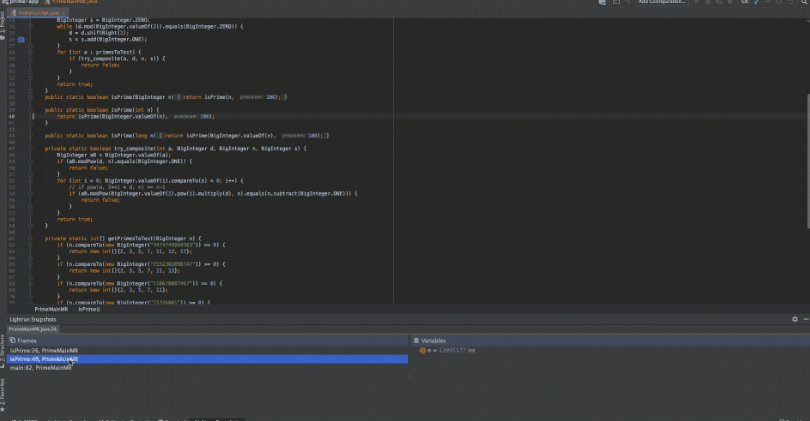
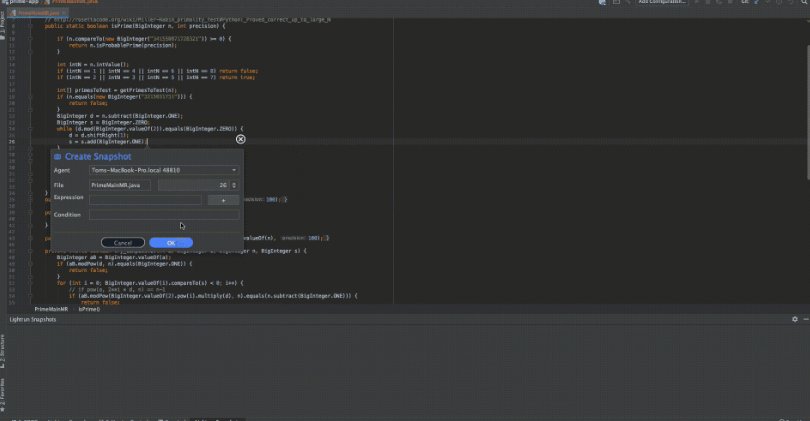
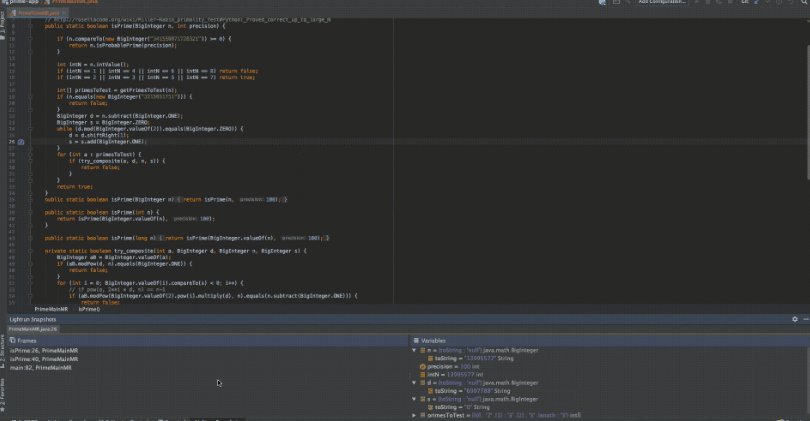
Lightrun is a service that lets developers observe their platforms via logs, metrics, and traces in various environments from your IDE or CLI. Lightrun aims to help developers cut down on debugging time by offering real-time debugging data. The plugin for IntelliJ lets you see the full content of stacks and user journeys without stopping the running process. It also enables you to investigate the death of data workers and the context of the thrown exception.

We use brackets to create scopes and restrict parts of code most of the time. Rainbow brackets make identifying bracket pairs much easier through color coordination. It can help developers keep track of where code begins and end and identify scopes and where leaks can potentially occur. When coding, it’s easy to get lost in a sea of brackets, and Rainbow is an excellent and handy tool for debugging syntax.

Maven is a software management tool that keeps your project structured and helps with the build process. However, it’s easy for Maven to grow in size, resulting in potential conflicting dependencies or bugs in test files. Maven Helper is a plugin that helps you navigate Maven files easier and run specific tasks against it to check for conflicts, open the terminal based on the current maven module path, and run debugs against files or root modules.

Orchestrating Kubernetes can be a complex process. The Kubernetes plugin for IntelliJ provides a framework for browsing cluster objects, extracting their configs, viewing and downloading pod logs, and applying YAML configs — all from the comfort of your IntelliJ editor. No more context switching and navigating between your console, jumping between namespaces, and using multiple instances to tap into the API schema. The Kubernetes plugin for IntelliJ has you covered in one space.

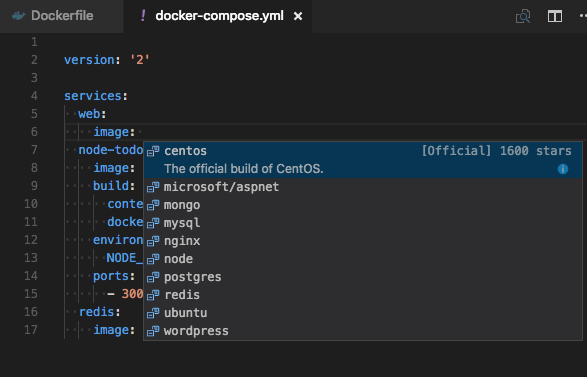
If you’re not working with Kubernetes, then there is a high chance that you’ll be working with Docker instead. The Docker plugin for IntelliJ IDE lets you download and build Docker images, create and run containers, along with the ability to create Docker compositions. In short, the Docker plugin lets you integrate directly with Docker in whatever format or requirement for your project.

Kotlin is the newest kid on the block and has replaced Java as the primary supported language by Android. While Kotlin is its stand-alone language, it is also compatible with Java. The Kotlin plugin lets you use your IntelliJ IDEA as a Kotlin editor, providing support for Kotlin specific language features.

While IntelliJ is predominantly known as a Java editor, it also can support Node.js applications through the Node.js plugin. This means that you can develop a Java application in conjunction with Node.js without the need to run multiple instances or consoles. The Node.js plugin also has an attached debugger and lets you debug Mocha test units right in the IDE.

Coderpillr is a perfect five-star rated dark theme for IntelliJ, with almost 30k downloads against its name. It is a dark theme inspired by Visual Studio Code’s Material Palenight and JetBrains’ Dark Purple theme. This means that Coderpillr takes the best of both themes and merges them into one supersonic color scheme that’s balanced and aesthetically productive.

An excellent dark theme can keep you from eye strain and help maintain focus through a series of marginal aesthetic gains. One Dark Theme is a color scheme that works well to achieve this through a color combination that takes muted tones and presents them with just enough contrast to make a visual impact, but not so much that it screams at you.

Dracula theme is another dark theme that comes highly recommended and is popular with developers. It is partly because the theme is supported on almost every software creation tool – including IntelliJ. Using the Dracula theme means that you can visually sync your applications with the same color scheme, reducing the mental load of context switching.

Visual novelty is a thing that can help increase your productivity. Grandianto is a dark theme that comes as a ‘pack,’ meaning that you have access to a selection of available palettes to color your IntelliJ IDE. Perks include added bold error highlight and fixed scrollbar colors. The pack comes with a range of dark themes that include shades of purple and dark green.

IntelliJ on its own is good. IntelliJ with the right plugins installed is better. When you configure your workspace for maximum productivity, your code quality increases. From productivity-enhancing tools like Database Navigator, Tabnine, and AceJump, to versioning, collaboration, and linting tools – IntelliJ has everything that you might need. All you need to do is figure out the tasks that take up multiple seconds and minutes during your code sessions – because those seconds and minutes can easily add themselves into hours over a period. Plugins help to reduce this, making you more productive overall.
When crafting code, a productive workspace involves more than just finding the right code editor. Out of the box, VS Code is made for developers by developers. According to the 2021 StackOverflow survey, 71.06% of all respondents use Visual Studio Code as the IDE of choice.

The thing that makes VS Code so popular is the number of extensions available in the Marketplace. With over 30,000 extensions in circulation, the options feel almost limitless – and overwhelming at the same time.
According to WakaTime, a time tracking tool for programmers, Visual Studio Code clocked in over 18 million hours in 2020 of dev work. In addition, Visual Studio Code accounted for 46% of the total time tracked across all the editors used by developers.
Which extensions should you choose? Which extensions are the best for productivity? Code versioning? Aesthetics? Formatting and linting? If you want it, there’s probably an extension somewhere in the Marketplace.
Here are 40+ VS Code extensions – curated, sorted, and categorized to help you increase your productivity and make you more effective as a developer.







It comes with built-in Kubernetes syntax support and has five core features – validation, document outlining, auto-complete, over support to show descriptions if provided by the schema, and formatter.































You don’t have to download all the plugins to have a productive workspace. All you need is a few of the above in each category to get started and cut your coding time down by reducing the amount of code you manually type.
Sublime Text is a lightweight text editor and the top choice for many developers. It’s fast to boot up, easy to use, and most importantly — aesthetically pleasing. From editing code to writing prose, Sublime Text is a jack-of-all-trades text editing app that can be enhanced through various plugins.
The Sublime Text editor is free to use with no caveats or restrictions. While the occasional popup prompts you to buy the license, it’s not a requirement for Sublime Text to work. In a way, the license is more to support the ongoing development of the text editor for the community.
Design-oriented developers tend to favor Sublime Text due to the variety of themes available. Themes can make or break your productivity through their color schemes and how they affect you personally. Good color schemes make it easy for quick code identification and reduce eyestrain.
Here’s a rundown of the top 16 themes available on Sublime Text you need to download and install for the next bootup.
But first, let’s go over the steps of installing themes in Sublime Text.
Using themes in Sublime Text is a simple process of finding one you like and installing it. The easiest method is to use Package Control. This functionality is available through Preferences > Package Control on your top navigation bar:

Once you’ve clicked on Package Control, you’ll get a dropdown:

Select Install Package, then search for your theme’s name and click on it:

When you’ve selected your theme, it will start installing the theme package. Once your installation is complete, you can change your theme by going to Theme… located in Preferences > Theme… on your top menu bar. A UI will pop up where you can search for your theme again. Pick the one you just downloaded (or a different one if you’ve got multiple themes installed):


And voilà! Your Sublime Text theme is now installed. Without further ado, let’s check out the top 16 Sublime Text themes.
Keep up with the evolution of software development
To remain relevant in the constantly changing landscape of software development, it’s essential to stay up-to-date with the latest advancements and trends so you’re equipped with the knowledge and skills to succeed. Learn more about how to utilize AI to optimize your software engineering in 2023.
Dracula is a dark theme available across 218+ apps, including Sublime Text. Zeno Rocha made the Dracula theme to solve the frustration of switching between different aesthetic contexts in his workflow. Although having various color schemes may seem trivial at first, it does take up a level of cognitive load if you’re working across multiple applications and terminals.
Dracula’s support across a wide range of apps helps increase productivity by unifying almost everything that you might end up using as part of your software development workflow.

Devastate is an ultra-dark theme with a predominantly orange color palette for its color scheme. The accents take inspiration from the Spacefunk theme and Laravel color scheme by Dayle Rees, with improvements through reduced tab size to give more screen real estate.

ayu comes as a “3-pack” theme, packaged with a trio of options that lets you switch between ultra dark, dark, and light themes. The color scheme and highlights remain the same between the three options, allowing you to work at optimal cognitive load when it comes to switching backgrounds based on what time of day you’re coding.



Cyanide is a functional ultra-dark theme with a blue and white color palette. It highlights based on types, with variable names popping out in white against the dark background. Unlike other themes with additional gradients and shades, Cyanide is simplified with a minimalist touch through its limitations of color choices. This makes for easy visual scanning when hunting for specific bits of code.

Predawn runs on a color palette inspired by blue, green, and orange tones that resemble the morning sky. The hues chosen for Predawn are on the softer side, making it eye-pleasing and gentle against the muted dark grey background. In addition to this, active tabs are underlined, with additional options to configure tab heights.
This theme has extensive features, supports markdown syntax, and comes loaded with file icons to identify file types quickly.

We’ve all worked on GitHub in some form. The color scheme is optimized to match GitHub’s palette and make the transition between the browser screen to the editor a pleasing experience. This theme works well if you’re constantly flipping between repos online and your code.

gruvbox is a pair of dark and light themes that optimizes a red, green, and blue palette with a touch of coffee for attributes and values. Unlike most light themes, gruvbox uses a light coffee cream color for the editor’s background. It’s an interesting choice that makes for an impactful alternative light theme with a retro vibe.

Afterglow is a dark theme that utilizes a white, orange, and green palette. It also comes ready with preinstalled and configured file icons to make your Sublime Text editor aesthetically easier to use.

Darkmatter is a deep navy blue theme with space vibes that sucks you into its darkness but provides light with its aqua and light grey font colors. The palette for Darkmatter is immersive and can help you achieve a flow state faster while coding.

The Agila theme uses a blue and green color palette with orange highlights. The theme comes with file icons, allowing quick identification and ensuring that you can easily navigate between files and folders through clear hierarchies and type associations.

Brogrammer is loud and proud with bright red highlights where you need them. Brogrammer uses bold colors for everything with the correct levels of saturation to give it a retro feel. When coding with the Brogrammer theme, your Sublime Text editor will exude confidence and sass.

With over 1.2 million installs, the Material Theme is one of the most popular themes used by Sublime Text users. What makes Material Theme special? Inspired by Google’s Material Design language, it employs different highlighting forms to give hierarchy to different types of code. The color scheme is also extensively configured to allow different color palettes from Material Design to be applied.

Flatland is a Sublime Text theme inspired by Soda, with an extended color palette to include green and yellow. This gives the theme increased coverage over the different types of highlighting involved, making it easier to work through visual distinctions of classes, attributes, variables, methods, and injections.

With total installs and downloads at 888k, Soda’s color scheme has a retro feel and comes in light and ultra-dark versions. The light theme uses an orange and purple color palette, while the dark version runs on white and purple.

Spacegray is another “3-pack” theme that comes packaged with an ultra dark, dark, and light theme. However, unlike other themes where only the background color changes, Spacegray’s palette changes based on which light mode you decide to use.

Materialize amalgamates multiple themes and runs on a diverse color scheme, making it more colorful than most. With over 237k downloads, this theme’s popularity has continued over the years despite support being retired almost four years ago.

Everyone has a visual and aesthetic preference. A theme can grow on you or call out to you based on your personal and professional needs. You can also mix and match parts of a theme and its color scheme. All you have to do is select the UI color scheme via Preference > Select Color Scheme… in addition to your theme.
Whatever language you’re working with — from JavaScript to Python — Sublime Text has you covered. Themes are not the only thing to help increase your coding productivity: plugins can help upgrade and supercharge your workspace by turning it into a multifunctional, almost IDE-esque workspace without the processing requirements overload.
Tabnine is the AI coding assistant that accelerates and simplifies software development while keeping your code private, secure, and compliant.
[cta_btn url=”https://www.tabnine.com/pricing/landing” label=”Get started”]
Get even more accurate code completions
based on your team’s coding preferences and patterns

Amplify Your AI Accuracy
Whether you are a new dev or a seasoned pro, working solo or part of a team, you probably already know that Tabnine is trusted by millions of developers and thousands of teams to amplify coding accuracy and boost productivity.
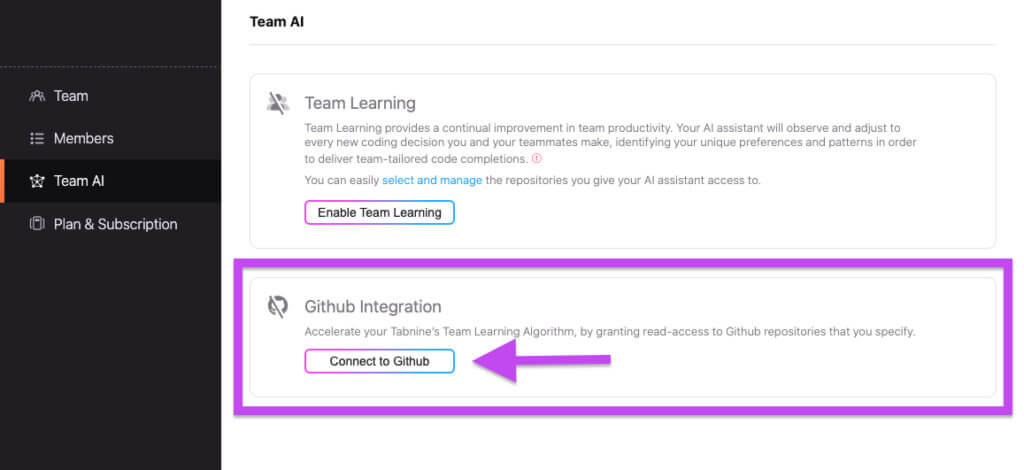
Today, we’re excited to announce Tabnine’s new Github integration feature, which promises to take the already impressive productivity-enhancing power of Tabnine’s AI code completion assistant to new heights.
Tabnine’s Github integration makes it easy and secure to grant your AI assistant read-access to the Github repositories you specify. You assign the repositories that you want it to learn from, and you control the permissions. Every line of team-created code your AI assistant learns from amplifies the accuracy of its code completion predictions, boosting productivity for you and your entire development team.
Team-Tailored Code Completions
Once read-access is granted, your AI assistant can begin studying your existing codebase, identifying preferences and patterns unique to you and your team, and then using that knowledge to make team-tailored code completion predictions.
AI That’s Always Learning
Allowing your AI assistant to learn from your existing Github code will result in a noticeable improvement in your algorithm’s predictive accuracy. But that’s just the beginning, you can continue your AI assistant’s real-time training by enabling the Team Learning function in your Tabnine App. With Team Learning enabled, your AI assistant continually improves as it observes and adjusts to every new coding decision you and your teammates make.
The Ultimate AI Assistant
Your Tabnine all-language AI assistant is ready to anticipate your coding needs and boost your productivity the moment you install it. Tabnine Pro’s AI algorithm comes trained on more than a billion lines of trusted open-source code with permissive licenses.
Enabling Github integration and Team Learning takes your AI assistant’s abilities beyond the billion+ lines of training it begins with and adds a personalized understanding of how your team likes to code.
That unique understanding gives your development team a productivity edge, elevating and amplifying the accuracy of the code you create. Get the most out of your Tabnine Pro AI assistant by installing Tabnine Github integration and enabling Team Learning today.