
WordPress is everywhere. In fact, it powers 42.2% of all websites online. It is free, completely open-sourced, and has been around the block long enough to have an established community of developers and users.
Theme and plugin development are the two major components of WordPress development. Themes can be seen as the visual ‘skin’ of the website, while plugins extend the functionality of what WordPress can do.
At its most basic, WordPress is a content management system — mainly, in the form of pages and posts. At the complex end of the spectrum, it can be extended to support full-fledged eCommerce solutions with integrated payment options and more.
Whatever the case, if you can dream it? There’s a high chance that WordPress can do it. As long as you build it, of course. One of the tools WordPress developers frequently choose for that purpose is JetBrains’ PhpStorm. What is PhpStorm? Why should you choose it as your primary WordPress development IDE? And how do you set it up to be your one-stop-shop for WordPress coding? Let’s find out.
PhpStorm is an IDE developed by JetBrains. Unlike other IDEs on the market, it is a subscription-based IDE for a small monthly fee. However, the modest price opens up a suite of helpful productivity tools, and (if you’re hesitant about committing) comes with a free 30-day trial.
WordPress is written in PHP and PhpStorm makes the perfect IDE for development. Why? Because of the highly developed and native intelligent tools available. It comes with code completion, refactoring, and on-the-fly error prevention. Other features include built-in version control integration, remote deployment capabilities, database and SQL support, command-line tools, Docker integration, Composer, a slue of plugins, and a REST client.
While other IDEs out there offer good PHP support in general? They’re not built for WordPress development in the same way that PhpStorm is. It’s easy to get lost in PHP. Theme and plugin development can start off simple but grow into complex interfaces, a myriad of customizations, and integrations.
PhpStorm comes with smart code navigation and the refactoring tools that let you quickly rename, move, delete, extract methods, and update inline variables with ease. This, among the many inbuilt features to enhance your WordPress development experience.
Another handy feature that PhpStorm offers is the built-in HTML preview for PHP files. This can help speed up your workflow by reducing the need to navigate between tabs and screens to see the results of your code work.
In general, PhpStorm is a fantastic tool for PHP development. However, PHP itself is quite extensive in terms of libraries and frameworks. WordPress is a PHP-based CMS framework with multiple features and specialized requirements. So to prepare PhpStorm for WordPress development, there are a few things you need to do.
To work with WordPress, you’ll need to have WordPress set up on your localhost. To do this, you can set up a local webserver. If you don’t have a local web server, the easiest managed setup is to use XAMPP, which you can download here. Run through the installation and turn on Apache and MySQL in the control panel.
To install WordPress on your localhost, go and download WordPress.zip from wordpress.org. Once this is done, navigate to your XAMPP file, find a folder called htdocs and unzip your WordPress.zip there. This will give you an instance of a WordPress CMS to work with. You can find this installation at http://localhost:80/wordpress (wordpress in this instance being the folder into which you unzipped the installation).
Now that you have the foundations set up, you can start building WordPress themes and plugins in PhpStorm.
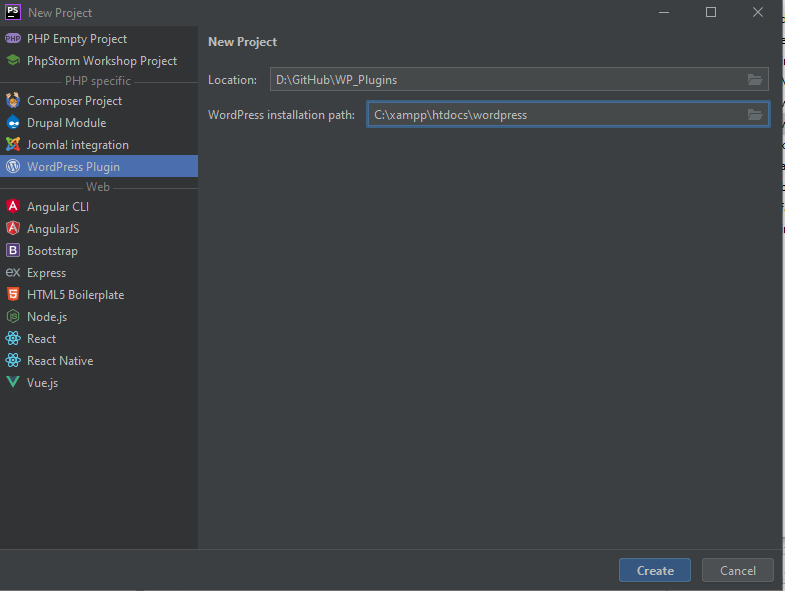
When you start a new project, you have the option to select WordPress Plugin on the left-hand side panel. Inside your project details, under New Project, select the folder location in which your actual code will live. You will also need to set the path to your WordPress installation.

Once completed, you will be given the barebones for starting a WordPress plugin.

Now that we have the basics all ready to go, let’s get into configuring PhpStorm for WordPress development.
In PhpStorm, you can configure it to WordPress’ recommended coding style and standards. There are two main tools that can help you achieve this and they are PHP_CodeSniffer and Auto Formatting for WordPress development.
PHP_CodeSniffer had two main functions. The first is to tokenize PHP, JavaScript, and CSS files to check for violations against a particular standard. This is achieved through the phpcs script. The other part of PHP_CodeSniffer is phpcbf, which is a script that automatically corrects any coding standard violation.
To get PHP_CodeSniffer, you’ll need Composer, which is a PHP dependency management tool. To install Composer, run the following command in your terminal:
composer global require squizlabs/php_codesniffer wp-coding-standards/wpcs
To add WordPress’ coding standard into phpcs default, run the following command:
| phpcs –config-set installed_paths ~/.composer/vendor/wp-coding-standards/wpcs |
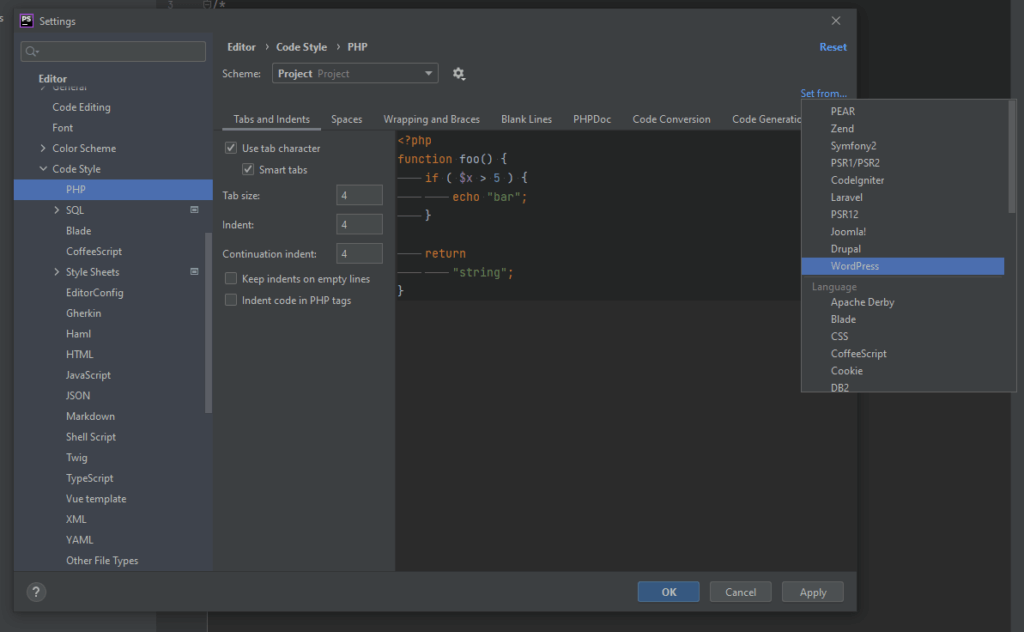
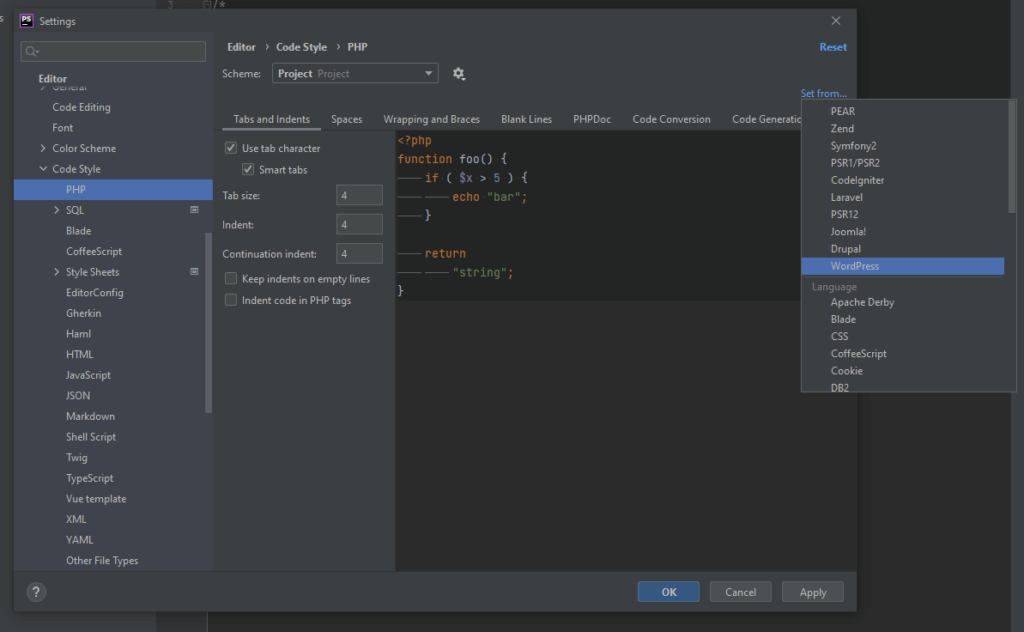
To configure WordPress code styling in PhpStorm, navigate to the following:
| PhpStorm -> Settings -> Editor -> Code Style -> PHP |
You see a screen that looks something like this:

Click on ‘set from…’ and select WordPress. This will set auto-formatting to WordPress standards. Once done, click on ‘OK’ and this will save your settings.
In WordPress, hooks are the interface to the CMS’ features and functionality. They are, in a nutshell, pre-built functions by WordPress to let you interact, create filters, and modify behavior without touching the WordPress core.
To tap into PhpStorm’s WordPress hooks support, all you have to do is start by typing add_action() or add_filter(), then press Ctrl+Space to start choosing the relevant parameter.
Xdebug is a stand-alone PHP extension that comes with a range of features for debugging your code. It lets you perform step debugging, tracing, profiling, and code coverage analysis. Xdebug is a standard staple for developers when it comes to debugging PHP code.
To install and configure Xdebug for PhpStorm, follow the steps below.

| [XDebug] zend_extension=”C:xamppphpextphp_xdebug-3.0.4-7.3-vc15-x86_64.dll” xdebug.remote_enable = 1 xdebug.remote_autostart = 1 |
Please note that your zend_extension may be different from the above based on what the wizard gives you for your particular PHP version.
8. Restart the webserver
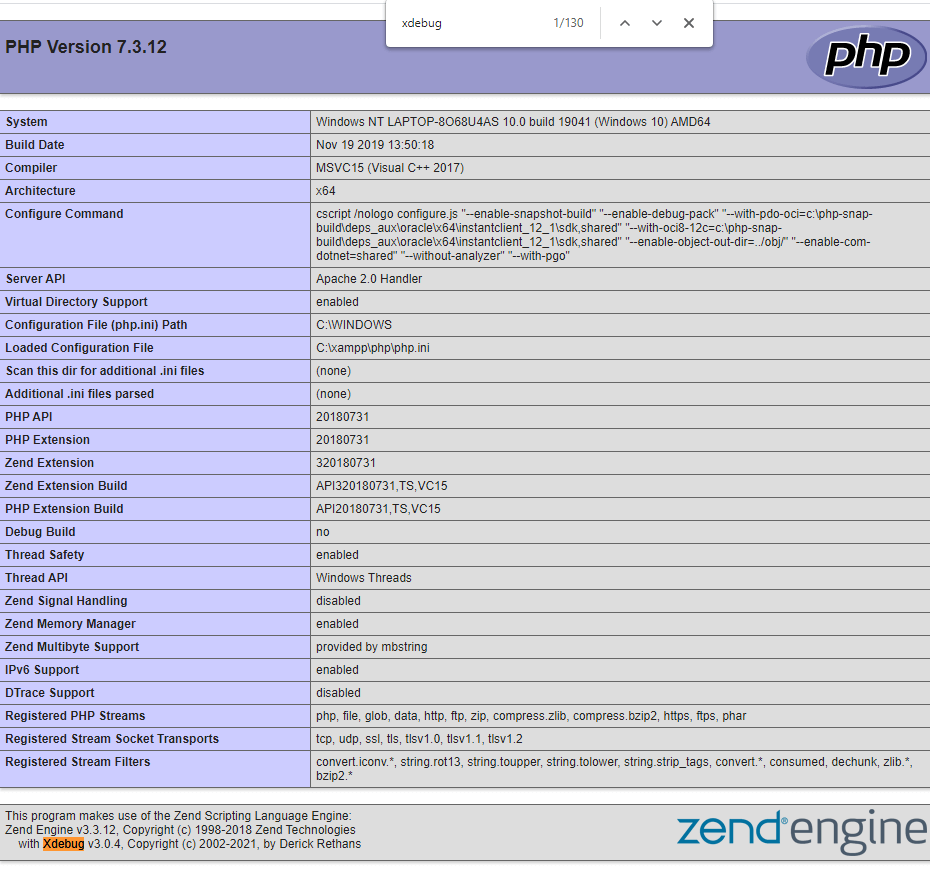
To check if Xdebug was installed correctly, go back to your http://localhost/dashboard/phpinfo.php and search for xDebug. It should show up as per the screenshot below:

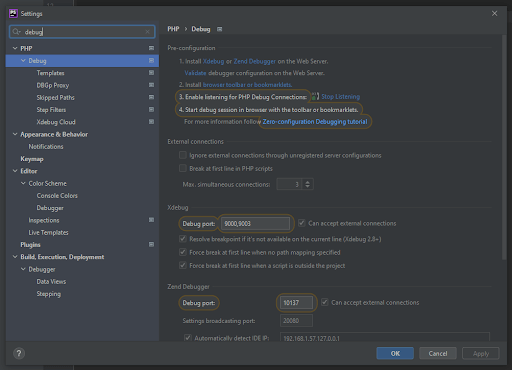
To add XDebug to PhpStorm, go to your ‘Settings’ panel, search for ‘debug’ in the search bar and then click on ‘start listening’. This will turn on your XDebug for PhpStorm. Now you can start adding breakpoints into your code.

While PhpStorm is a paid IDE, it is worth $8.90 per month. The best part? If you choose to keep developing with PhpStorm, the yearly costs get reduced over time. Think of it as your monthly coffee donation to the JetBrains team for developing awesome software.
PhpStorm works seamlessly out of the box for WordPress development. It comes pre-configured so that you don’t have to spend the time and hassle to get your workspace up and running. This makes PhpStorm even more versatile if you’re working on multiple workstations and need to be set up quickly.
All in all, PhpStorm is a powerful PHP development tool with fantastic WordPress integration.