Kotlin Multiplatform: The secret to Kotlin’s rising popularity
//
Kotlin is quickly becoming one of the most popular programming languages. Most programming bloggers now recommend Kotlin as one of the must learn languages of 2020.
But before we go into why this makes Kotlin multiplatform special, we need to dig into what multiplatforming is.
What is multiplatform?
The idea of multiplatform is not new. It applies only to the compilation time and once that process is completed, nothing else really matters.
Unlike scripting languages like JavaScript, Python, and Ruby, Kotlin is a programming language. This means that there is no pre-existing interpreter available to turn your code into what you want it to be. A programming language is executed differently from what we’re used to, if you’re coming in from a web development perspective.
When we say the words ‘mobile’ and ‘multiplatform’ in the same sentence, we often associate with third party libraries and frameworks that create structures that wrap around the code to create native applications. However, if you look at the actual code, it’s all still JavaScript under the hood.
Non-browser based applications are a bit different and require translation to run on the machine it exists on. The exe files you see on your computer is a packaged set of translated source code that is compatible for your particular device. This translated code often boils down into machine code.
For multiplatform scripted-based outputs, the wrapper often creates a mini translator
For multiplatform scripted outputs, the wrapper often creates a mini interpreter to make your produced view possible. The code is not truly ‘native’, in that the actual code is sitting inside a generated construct that’s forcing it to work. Kotlin, however, creates true native code and is able to separate itself from platform specific things.
Commitment is pricey, Kotlin reduces it
For a lot of other multiplatform languages, frameworks, and libraries out there, the act of committing to it can be a costly exercise. In part, it’s because they tend to lock you into their ecosystem. This means if you code in something like React Native or Flutter, your entire app is often stuck inside it. It’s the same with wrapper JavaScript based libraries.
You can’t exactly pick and choose what goes where.
Not only that, when using React Native or Flutter you’re often tied to certain UI restrictions and accessibility to native platform features are limited based on the language, library or framework’s support and the size of its ecosystem. This means that if that if your particular chosen language falls out of favor, or the ecosystem doesn’t grow as quickly as you need to in order to cover new features and functionalities, you become instantly disadvantaged.
This is why Kotlin is different to Flutter, for example. Kotlin doesn’t lock you in through an entire application. It focuses on a logic first approach, meaning that your application’s business layer is cleanly separated from the UI. This is important because modern applications tend to focus on a UI first approach, with business logic and rules tightly coupled into the interactions.
This causes a problem for creating truly multiplatform apps, especially in the mobile space. There are major differences in native UI defaults between iOS and Android, and navigating between the two can be difficult. When the code becomes tightly coupled with the UI, it requires sweeping changes to make it compatible and efficient for that particular platform.
Kotlin’s multiplatform approach creates an enforced modularization, forcing you to write your applications in a way that shields you from the allure of creating pixel perfect widgets. Rather, you are thinking about how all the pieces are going to fit together, dealing with how to call in external services, querying APIs, organizing returned data, and dealing with the kinds of interactions you want to achieve.
While the UI is the thing that interfaces with the user and creates the most impact, an app’s ultimate usefulness is determined by the logical rules it wants to implement. The separation of UI and logical layer makes Kotlin a less risky option than fully committing to something like React Native, because you can pick and chose what you want and integrate it with native app languages if required.
Kotlin’s allowance for hybridization results in a flexible migration for existing applications, whilst creating a high level of reusability between different types of developers. This is a useful feature for when we operate in two separate teams – one of Android and one for iOS – as it allows developers to share knowledge domains and reduce duplication of native code.
How to write a Kotlin code in Android Studio
Kotlin is the common code between Android and iOS. However, you might want to work with your Kotlin code in Android Studio. Here’s a quick guide on how to get started with Kotlin in Android Studio – which is an alternative and free way of creating Kotlin code.
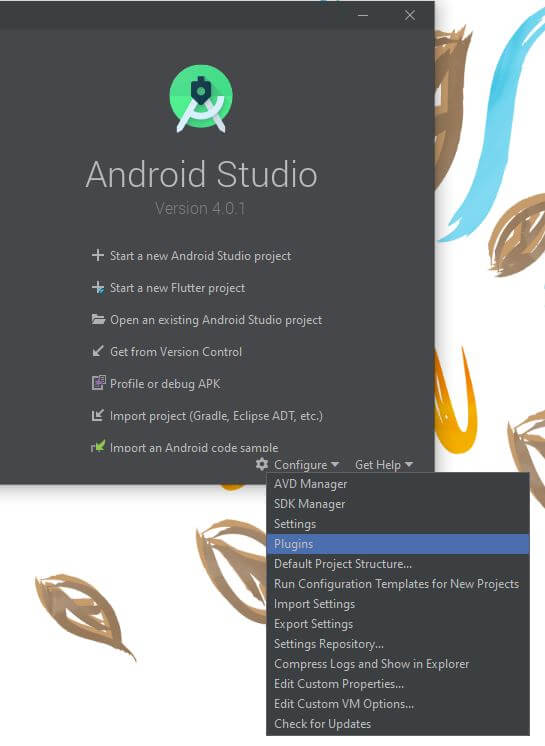
First, open up your Android Studio, click on Configure and select Plugins.

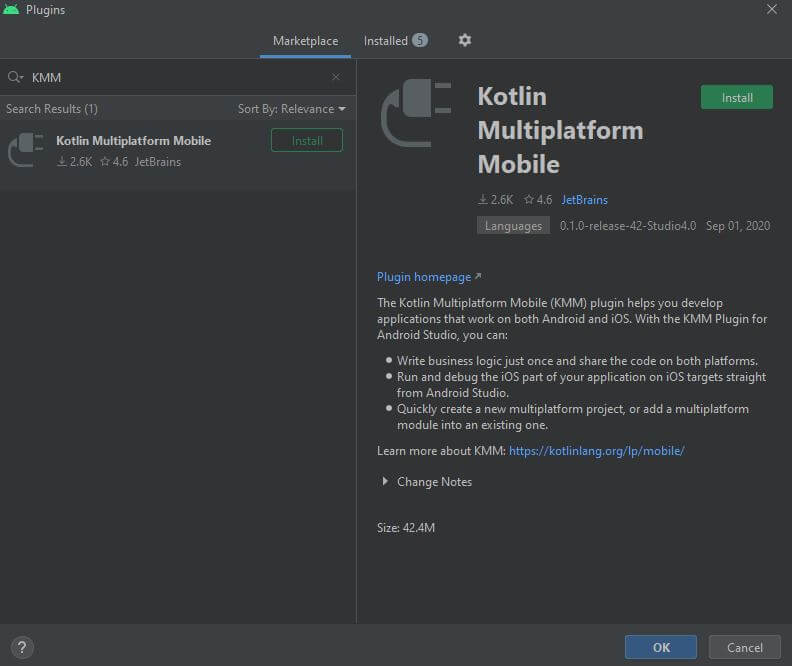
Select Marketplace and search for KMM. This stands for Kotlin Multiplatform Mobile.

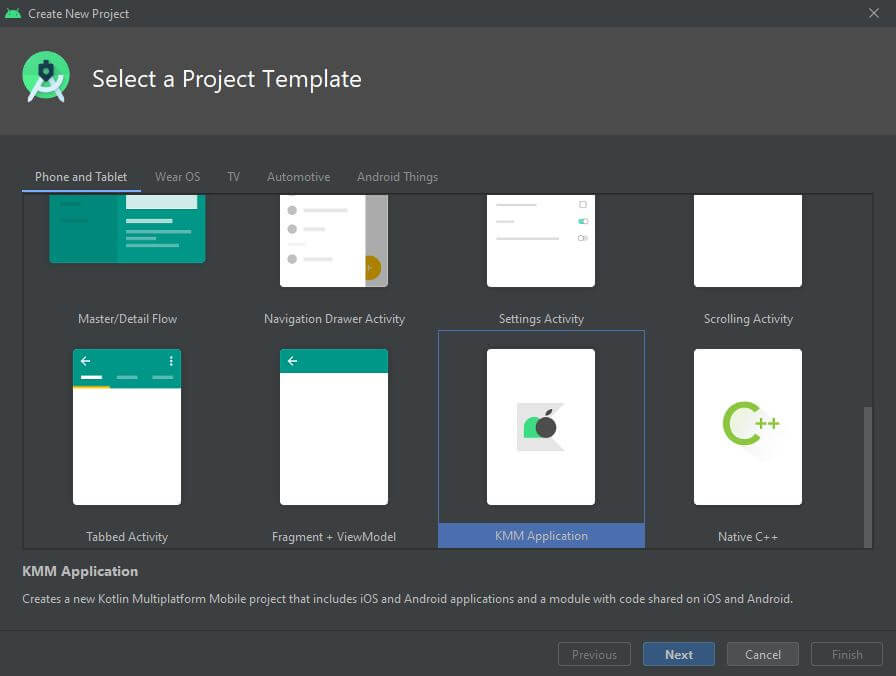
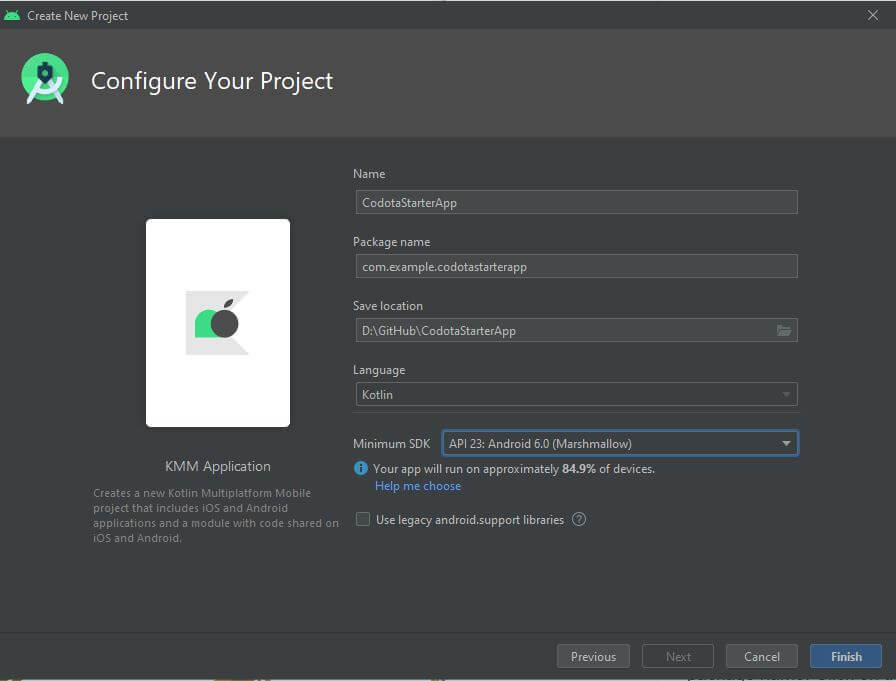
Once that’s done, it’ll prompt you to restart the IDE. Start a new Android Studio Project and in the Select a project Template section, select KMM Application. You might need to scroll down to the bottom to find it.

Give your project a name, select the minimum SDK support, save location and package name.

Click on the finish button and viola! You now have the barebones set up for Kotlin.

This setup is for writing an entire mobile app in Kotlin. However, if you only want to write libraries, Visual Studio Code also has a plugin that supports Kotlin.
Setting up Kotlin in Visual Studio Code
To get Kotlin to work in Visual Studio Code, you’ll need two plugins: Kotlin Language and Code Runner. Open up your VS Code, head over to plugins and install it.
Next, add Kotlin and Java to PATH. This will let you run Kotlin and Java from the command line. To add a PATH, do the following:
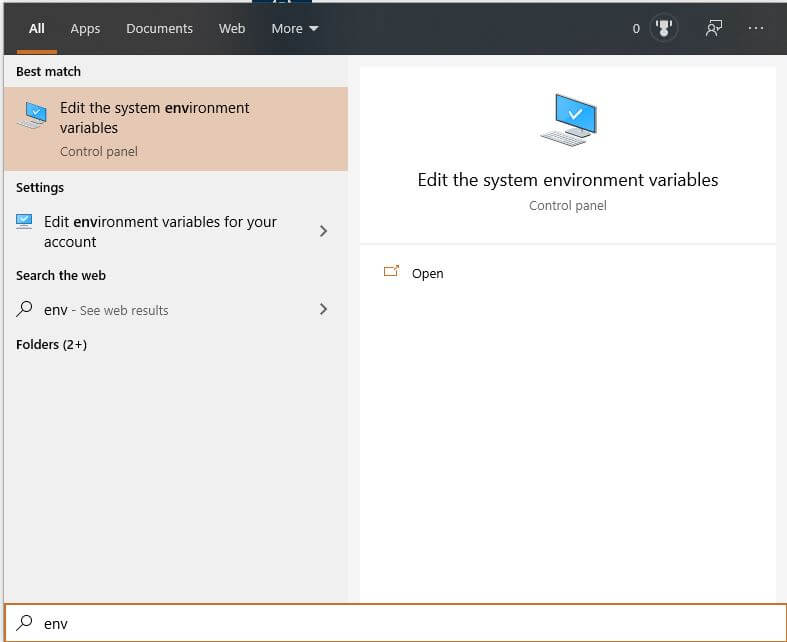
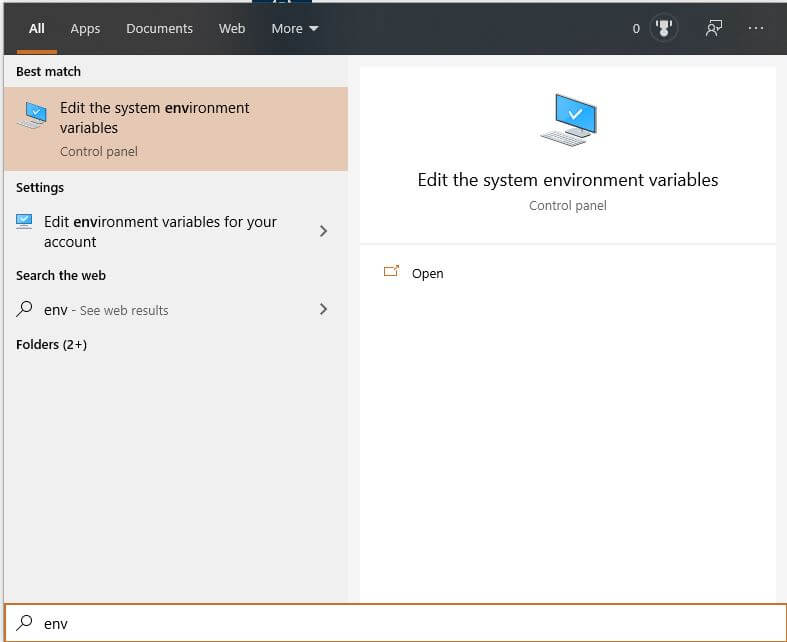
- Open Start Search and type in
env. ChooseEdit the system environment variables.

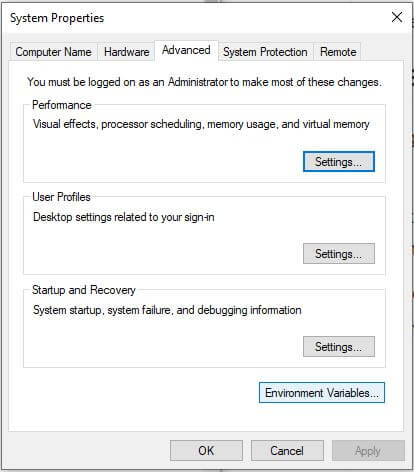
- This will bring up the
System Propertiespanel. SelectEnvironment Variables.

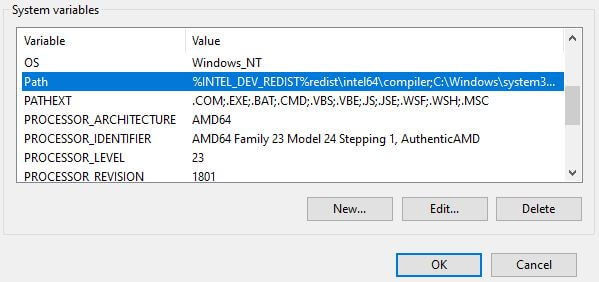
- This will bring up a new panel. Under
System variables, scroll down until you findPath. Click onedit.

- Add the following paths to your environment variables (or where you saved it):
- C:Program FilesJetBrainsIntelliJ IDEA Community Edition 2019.1.3pluginsKotlinkotlincbin
- C:Program FilesJavajdk-12.0.1bin
You can now run Kotlin in VS Code. To test that everything works, create a new folder with main.kt. Here’s a simple function to get you started:
fun main(){
println("it works! Do a happy dance.");
}
To run your code, right click on the main function and select run code. Your code should compile and execute. During this process, you’ll also see an additional main.jar file.
Final thoughts
That’s basically it to get set up with Kotlin. Multiplatform itself is a concept that applies at compile time. However, Kotlin does it better than other options out there by creating a system that allows you to keep your Kotlin code modular and not locked into a particular way of writing your app.
When you write in Kotlin, there’s no heavy lifting required to transition or migrate your applications out. It’s compilation process also means that you’re not going to run into problems that JavaScript based applications have with memory, threading, and third party plugin compatibility.